差知ポイント楽習_WordPress編

差が出る知識を重点楽習
WordPress編 🌍
最近、AIの進歩があまりにも早く、全く付いて行けない状況なので、情報の整理が必要と感じ、何が良いかと考えると、やっぱり、オーソドックスで毎週私のブログで使っているWordPressが使い慣れてるので、いいとなり、機能もいろいろと更新されているので、サラッと勉強をしようとYoutubeで物色しましたが。
ほとんとが、2年以上前に投稿されたものだった。そんな中、クニトミさんの『WordPressブログの始め方』は、情報が最近のもので、目次もわかりやすく、チャプターもあり、非常にわかり易く、情報を自分好みに整理しやすかったので使わせていただきました。まだ、模索の段階ですが、取り敢えず、反応を見ながら仕上げる予定です。
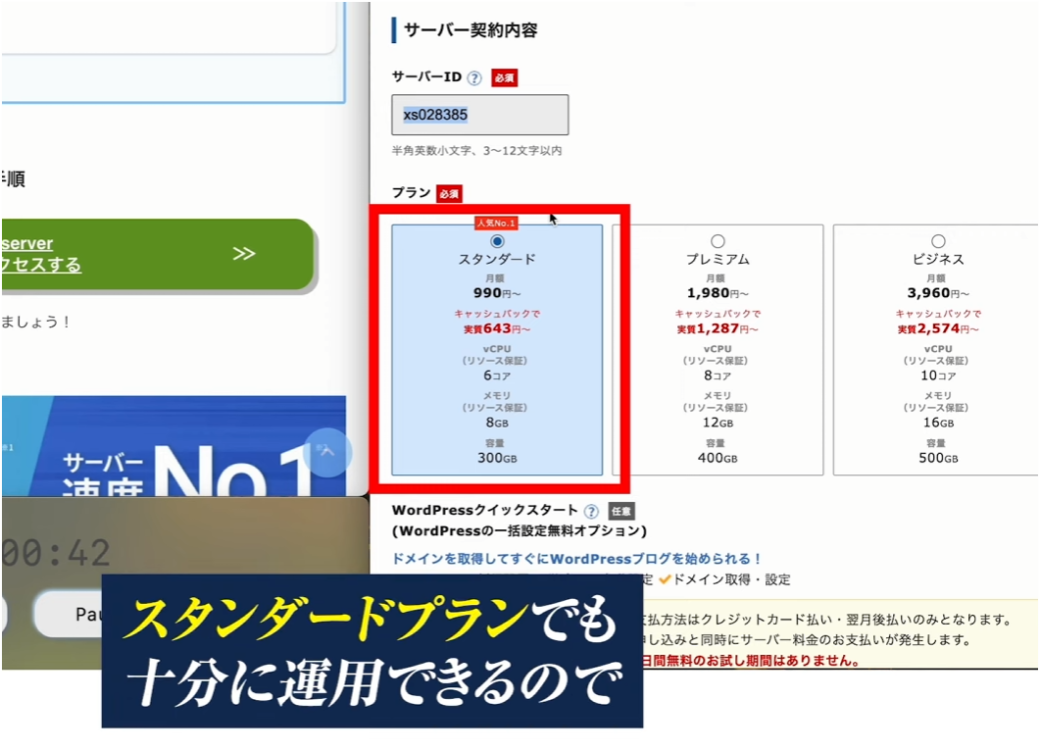
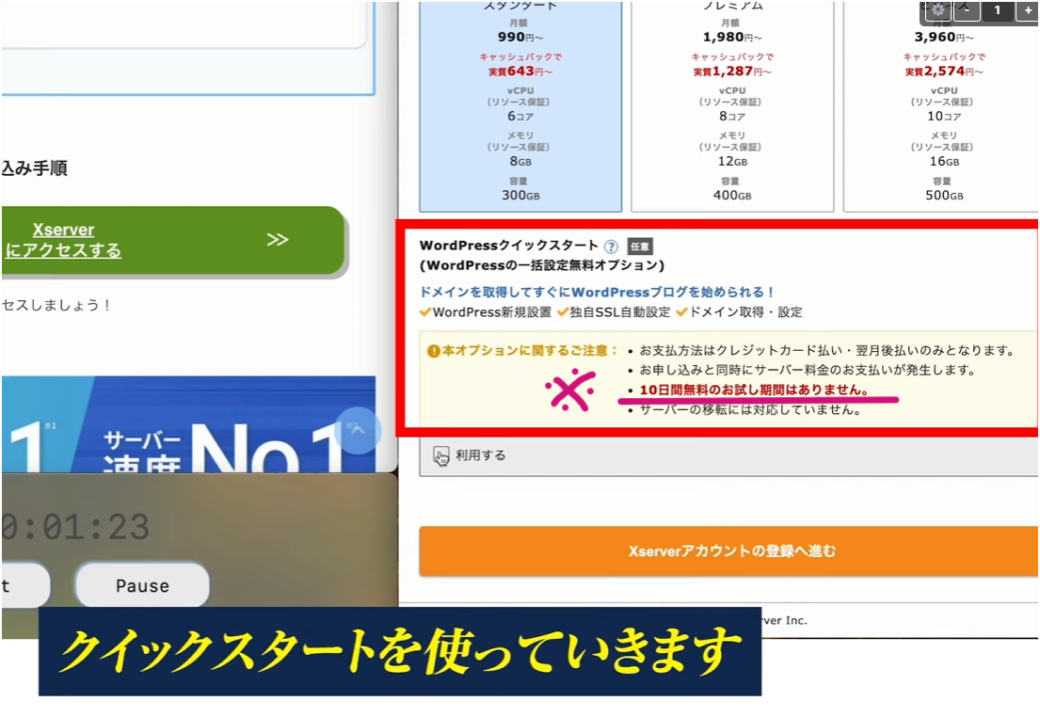
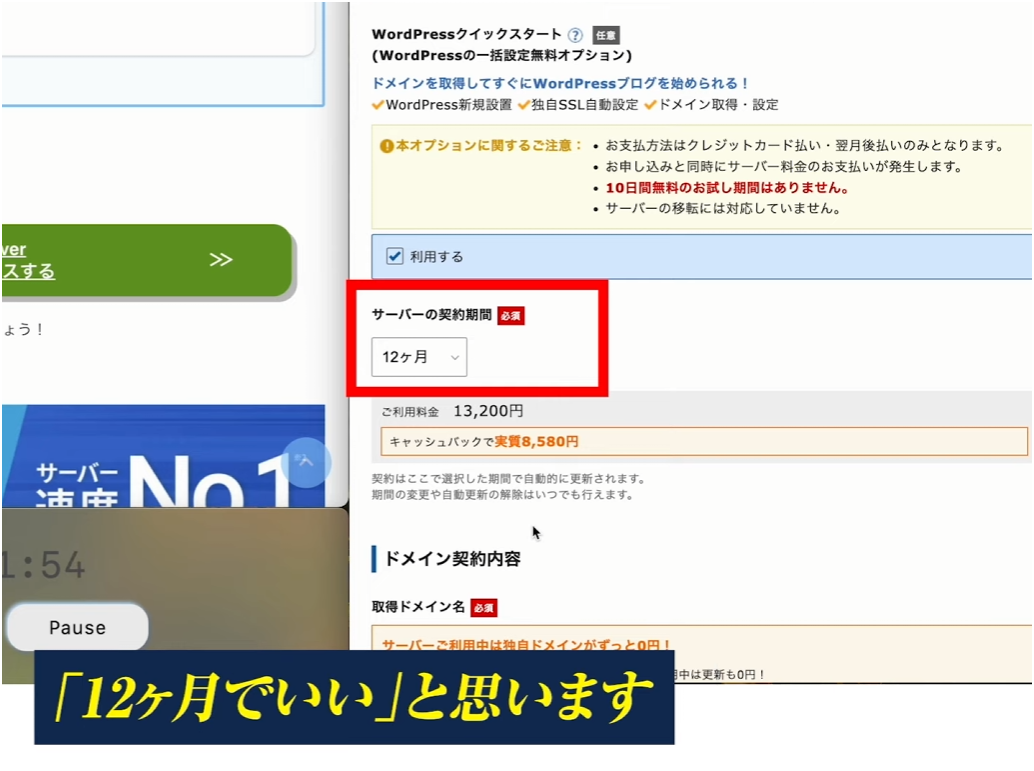
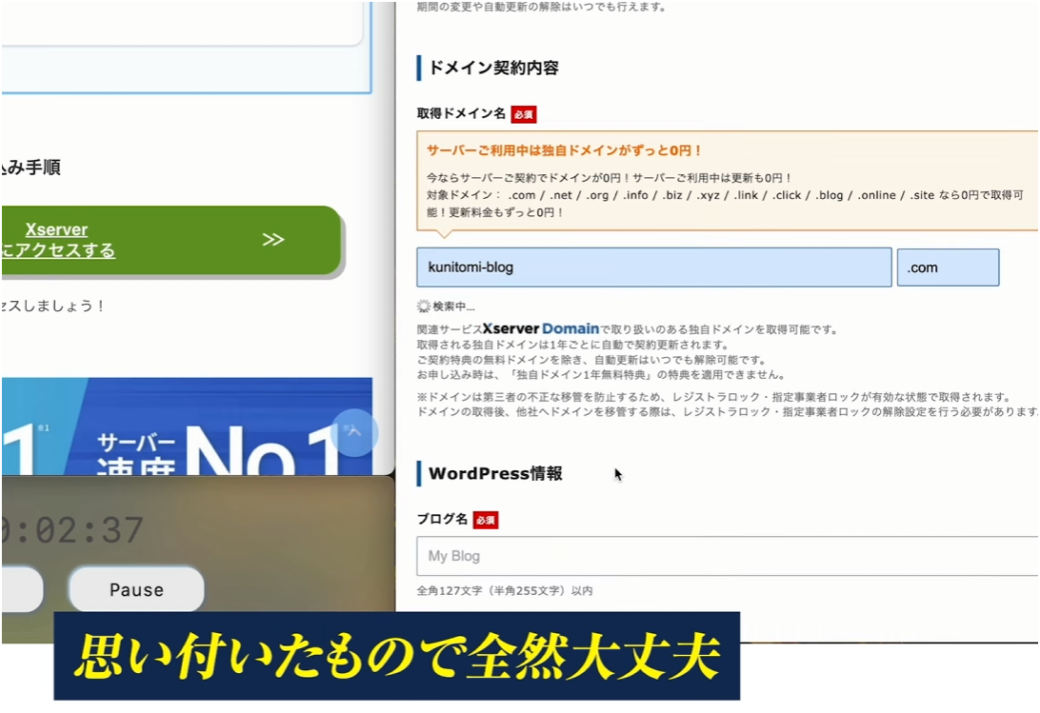
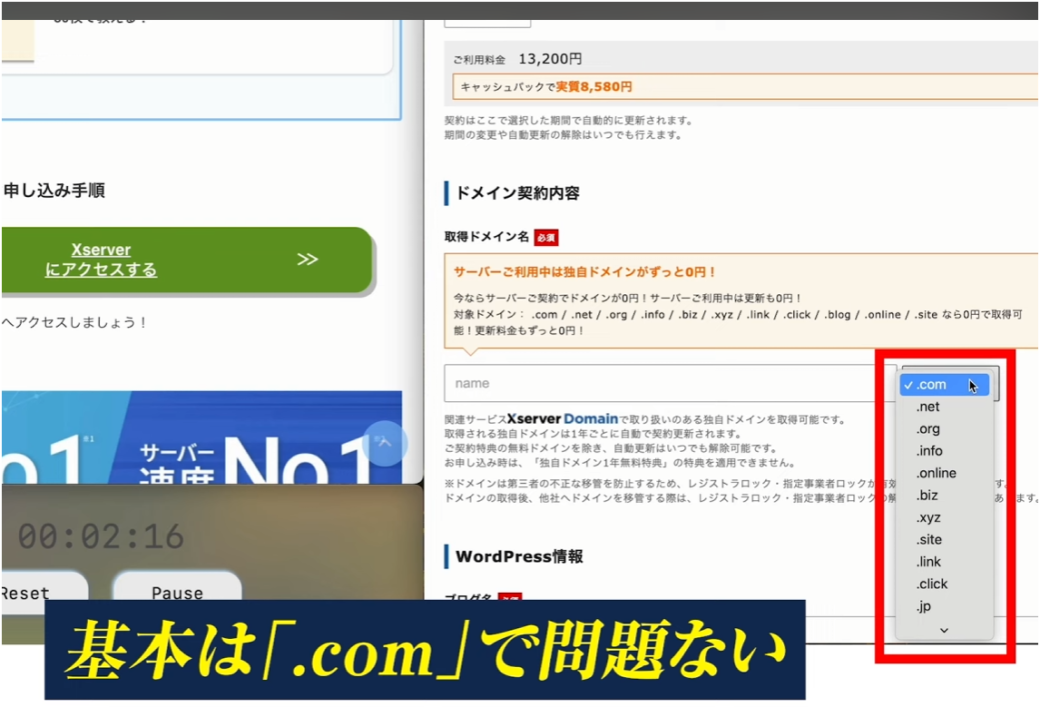
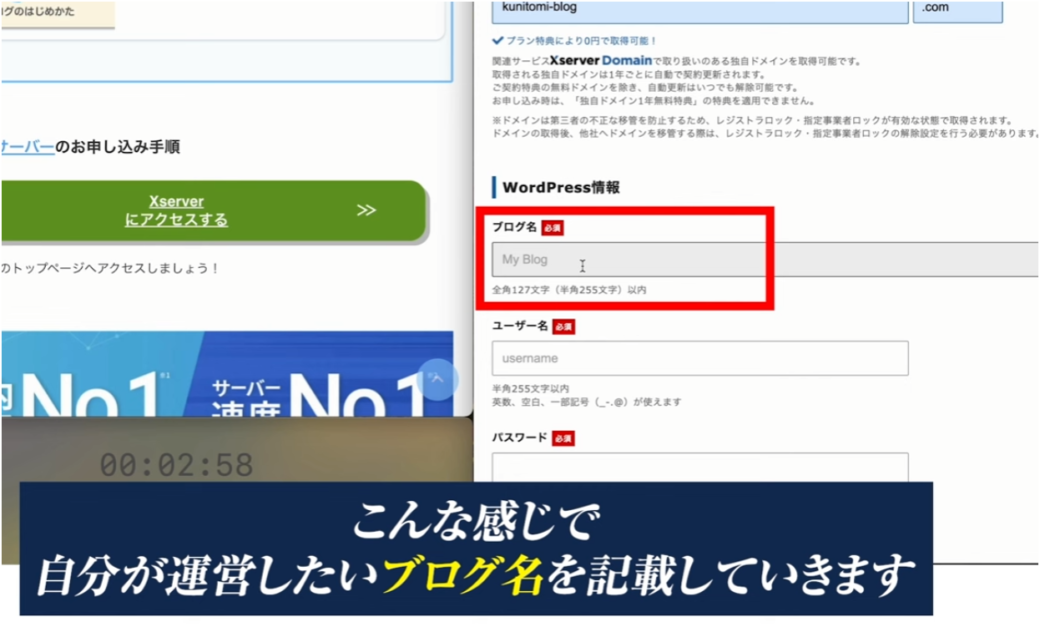
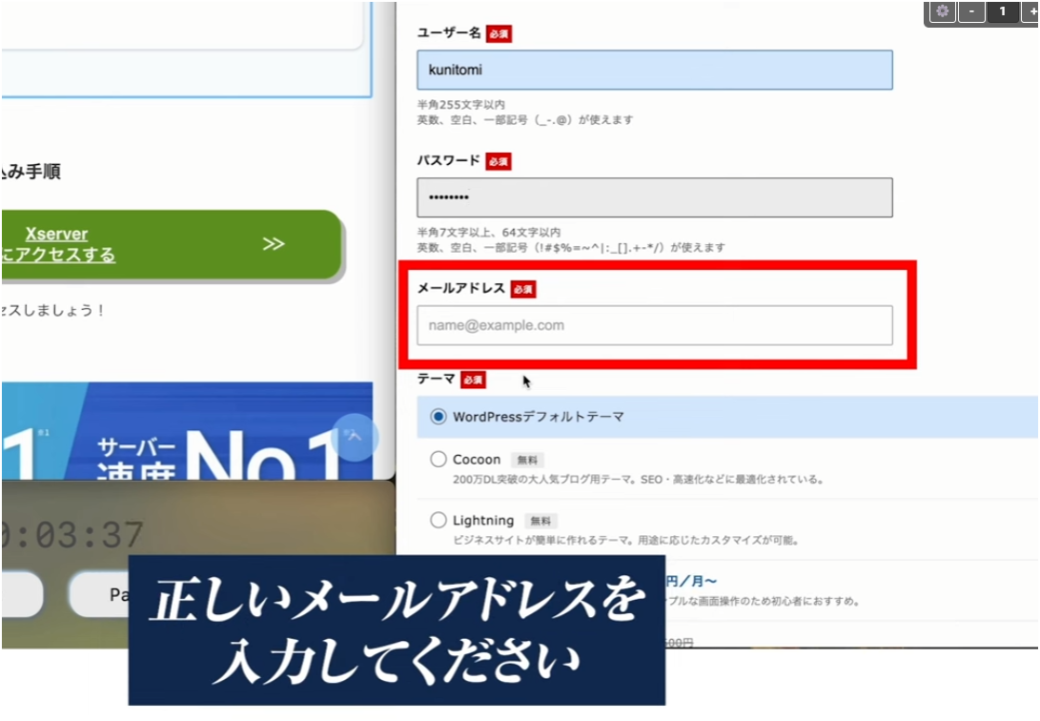
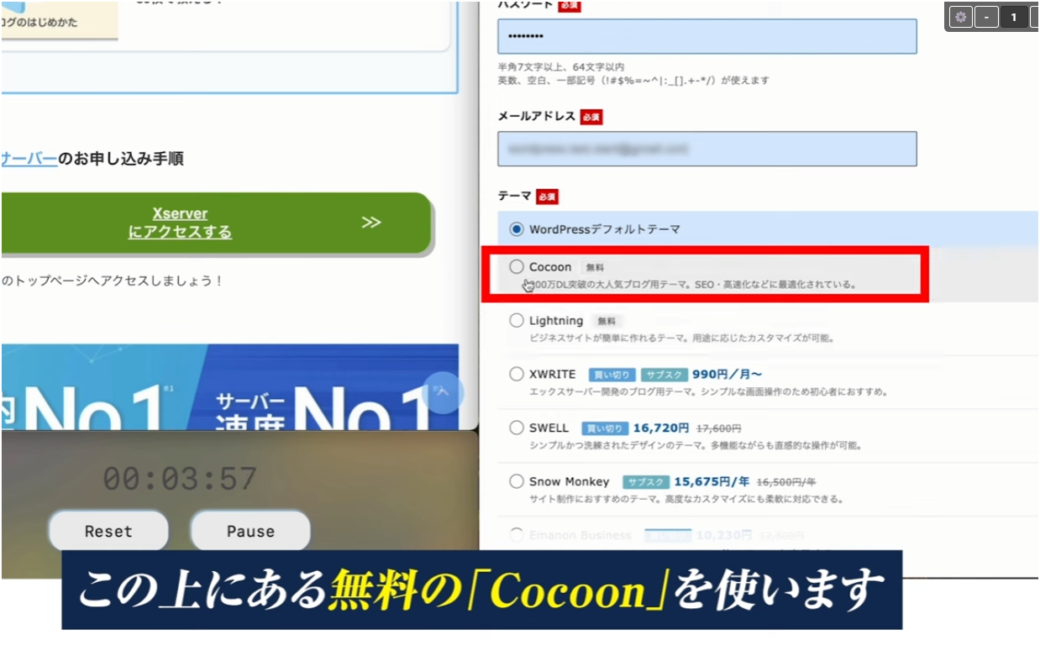
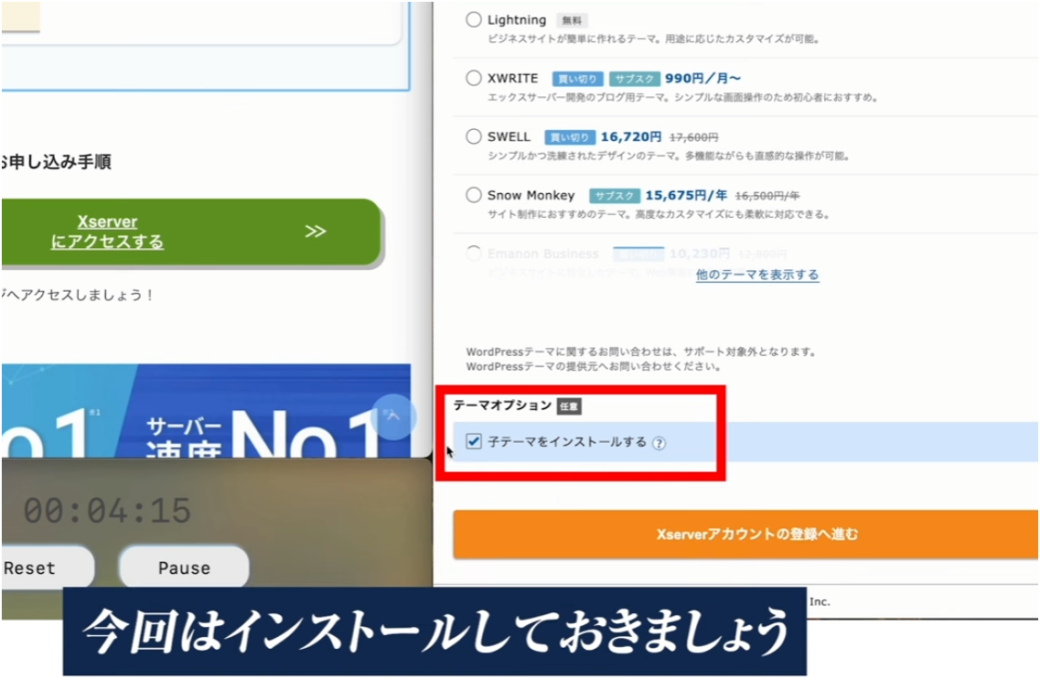
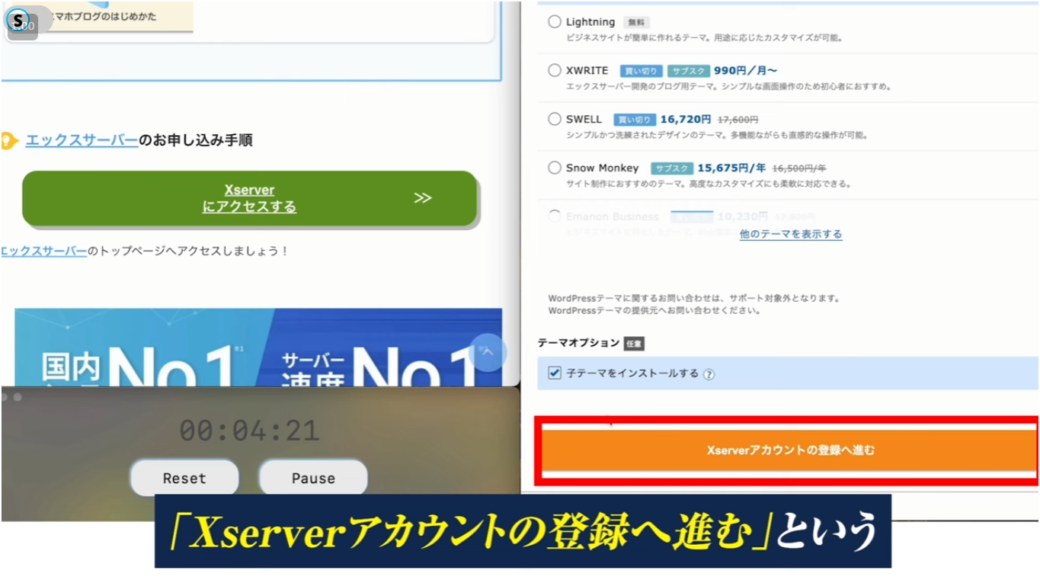
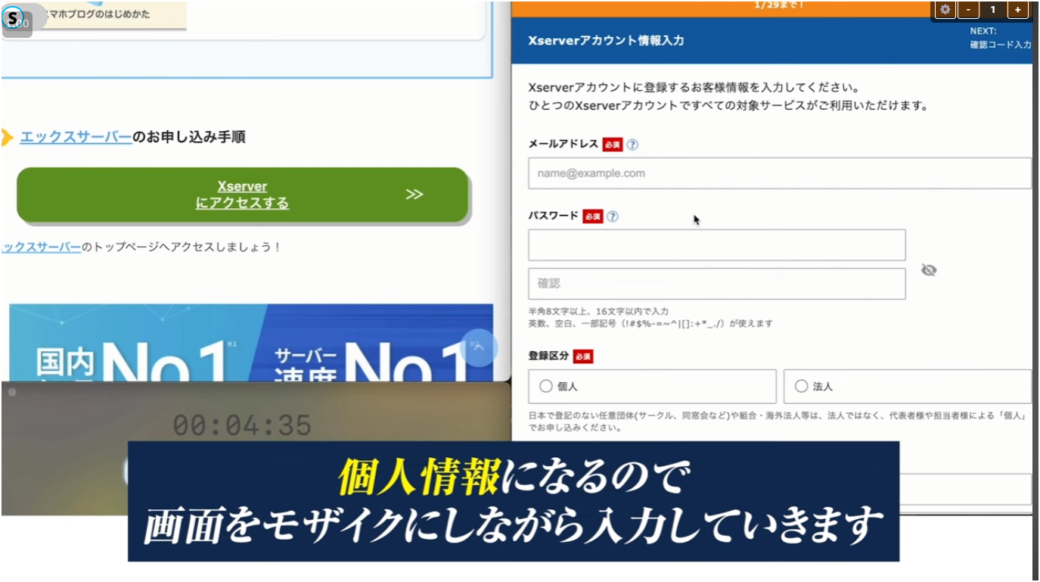
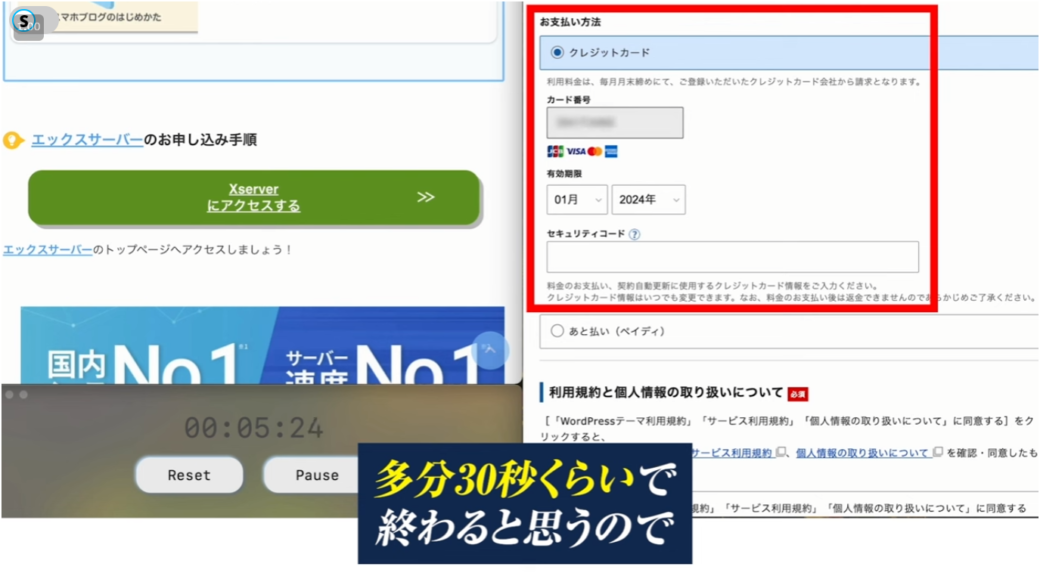
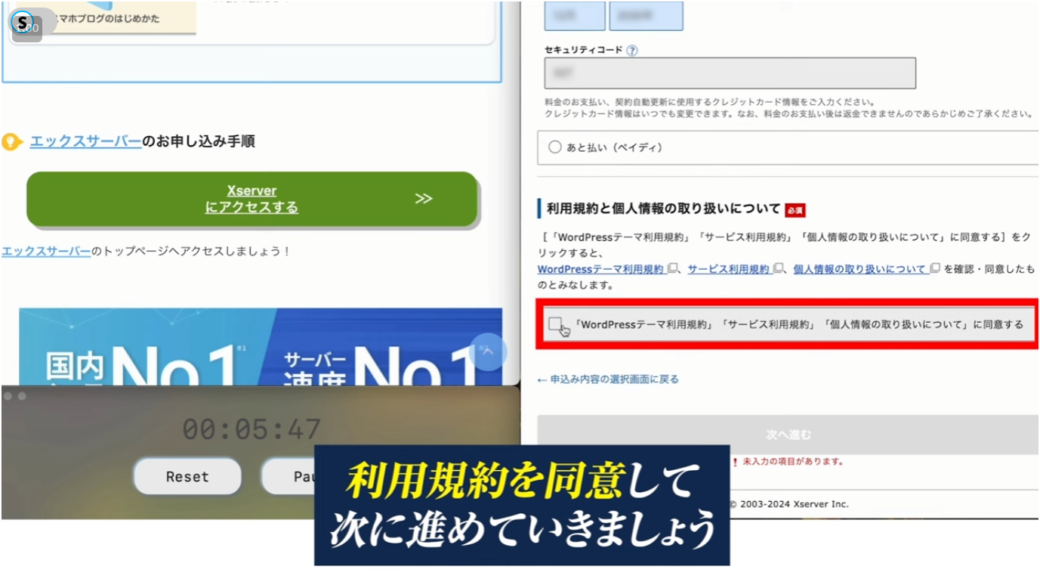
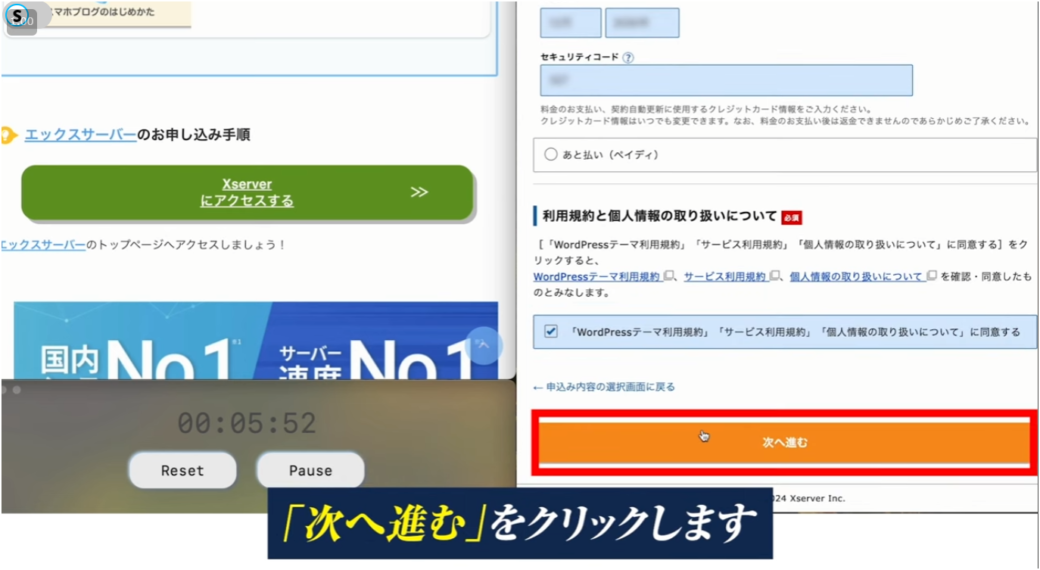
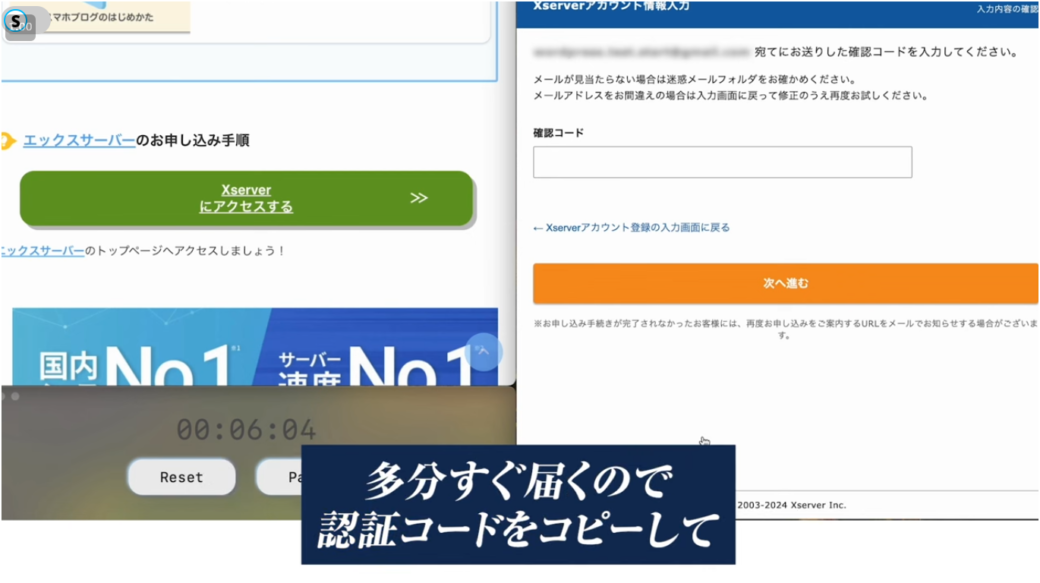
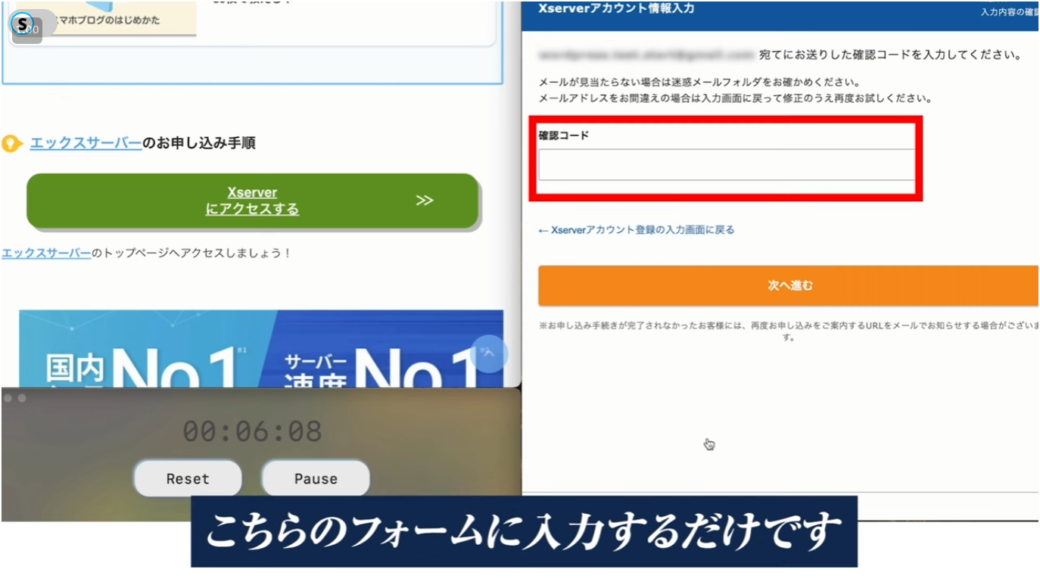
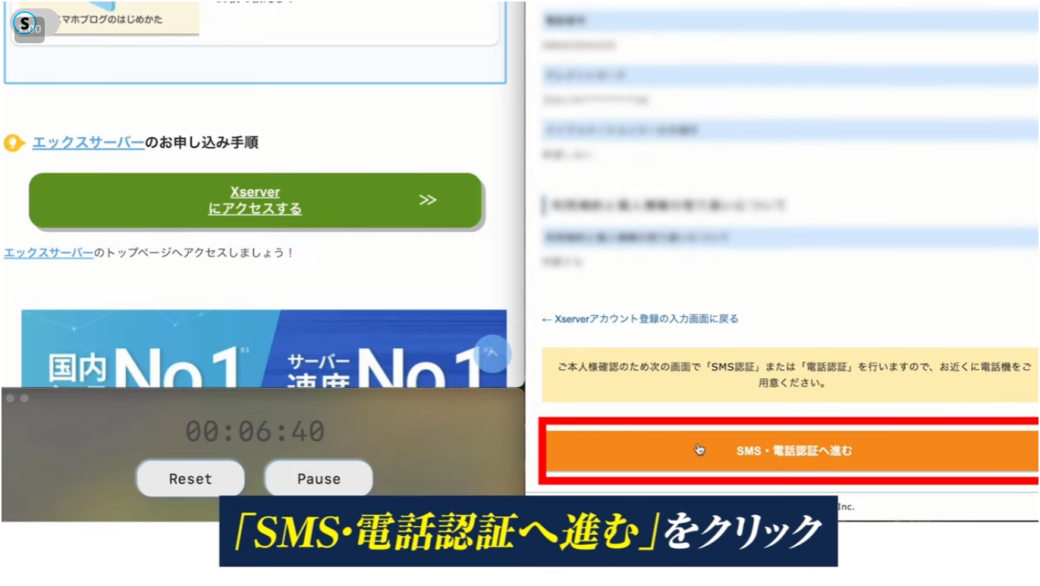
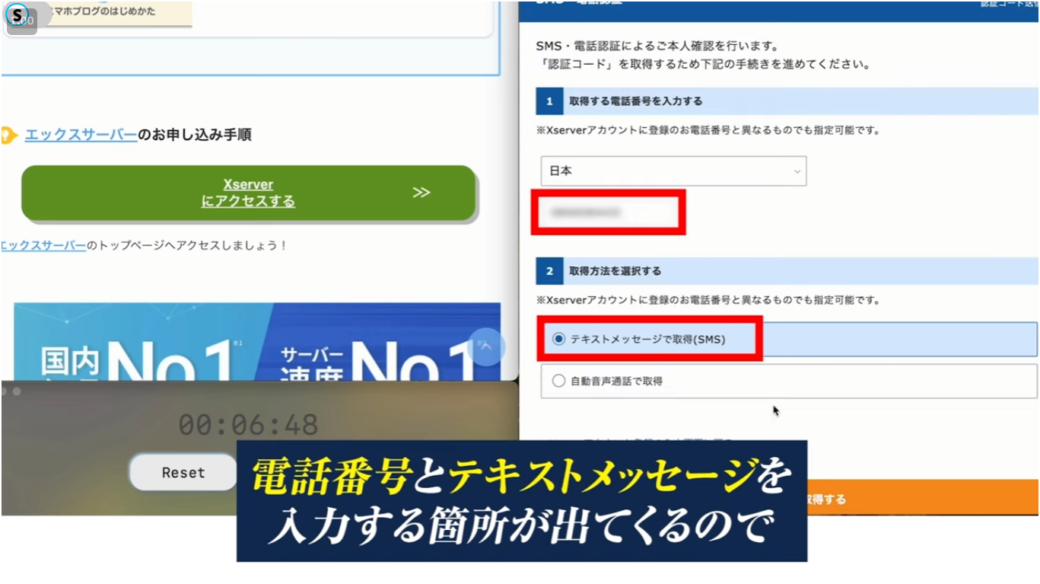
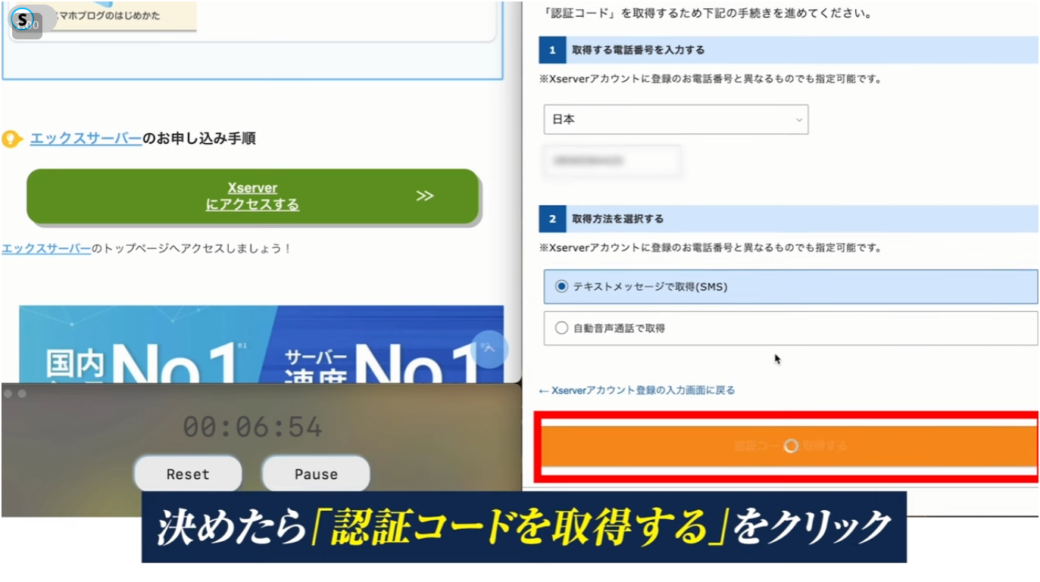
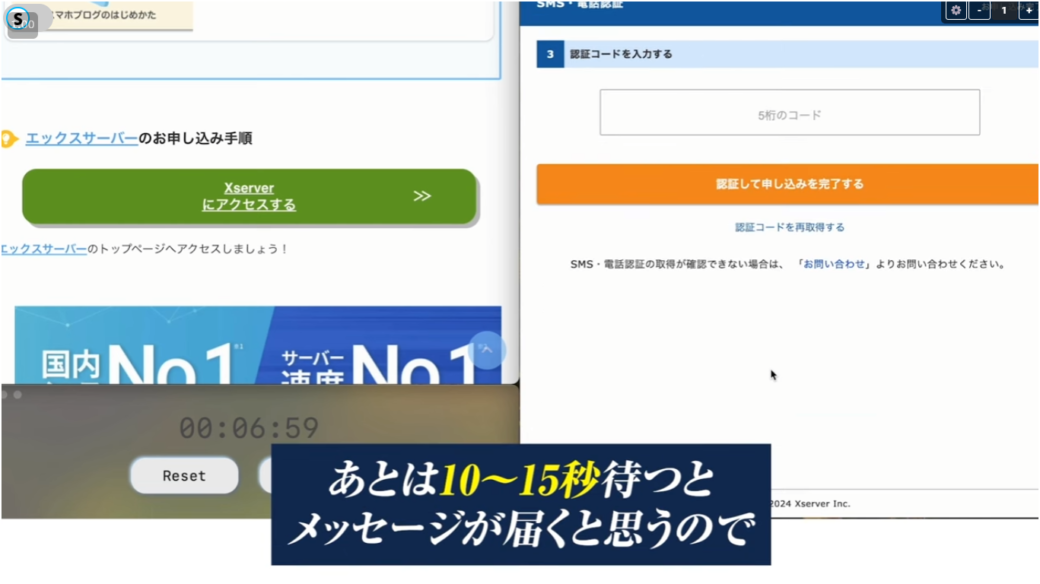
ステップ1:WordPressブログの始め方 0:24
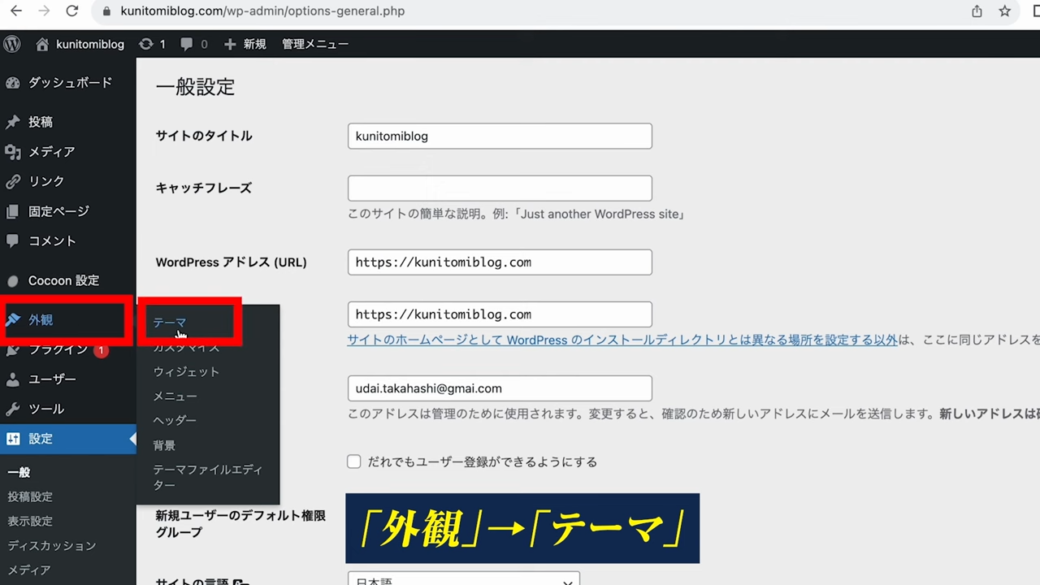
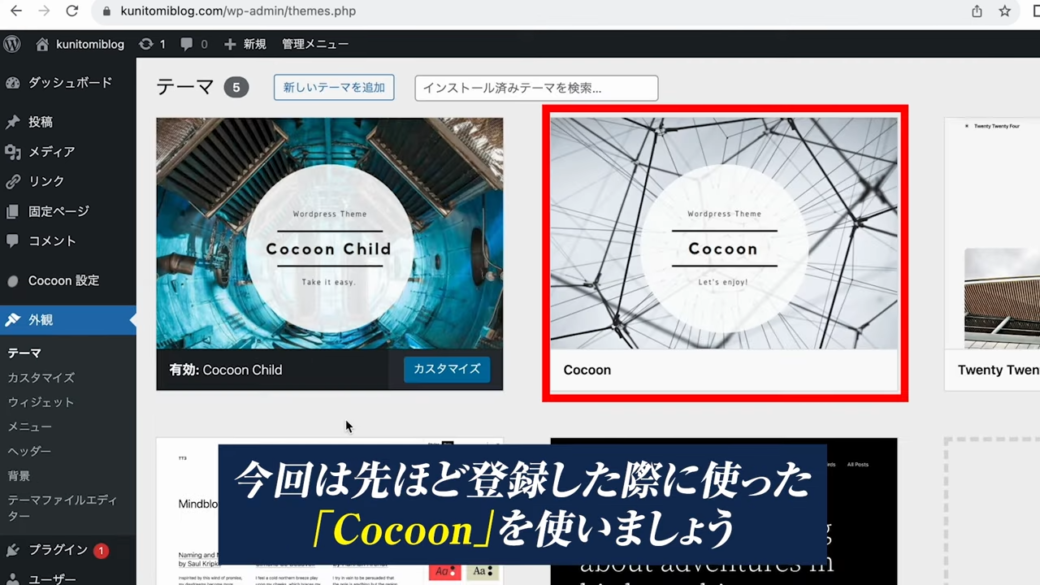
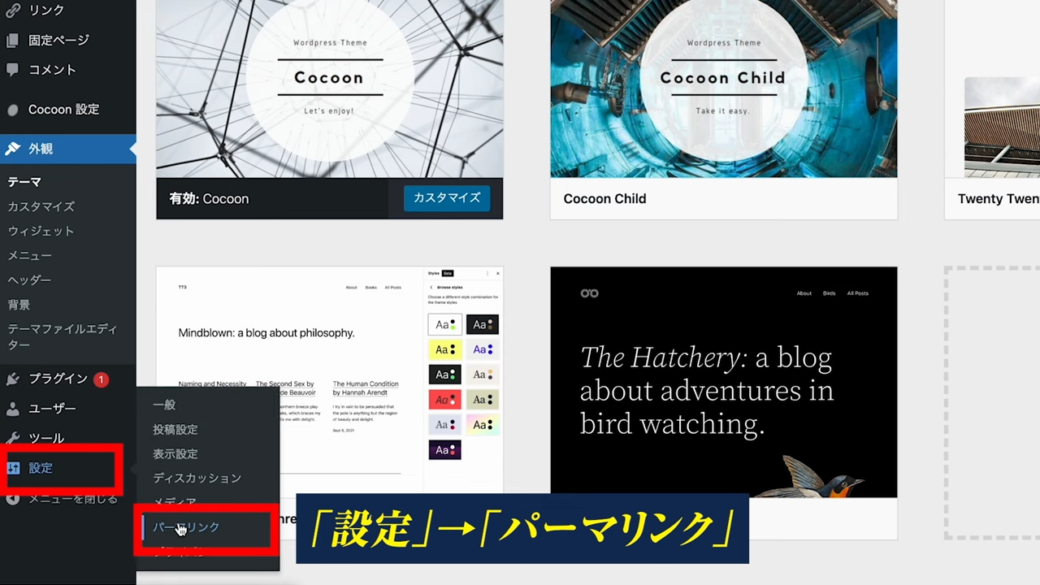
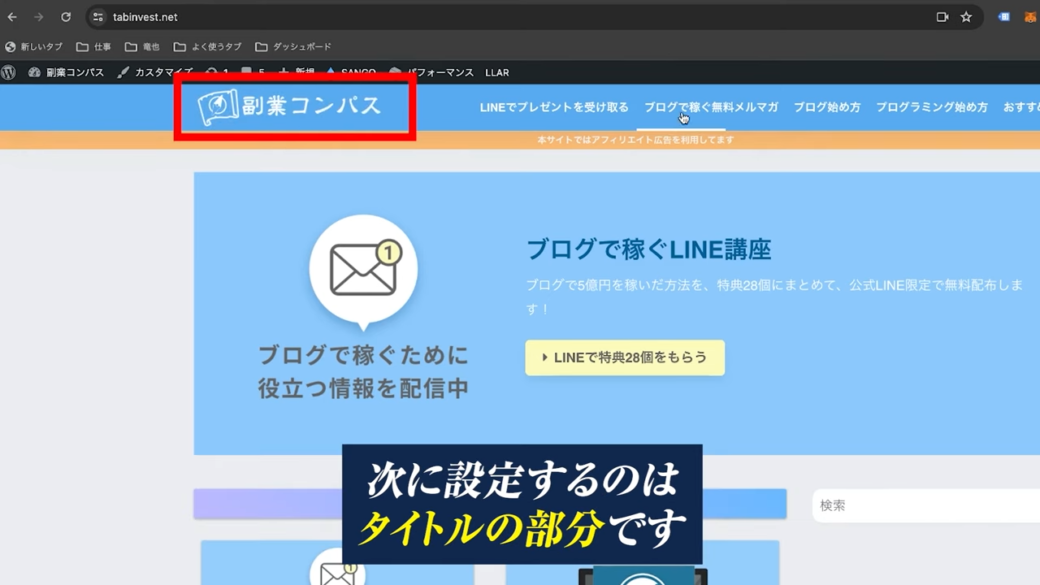
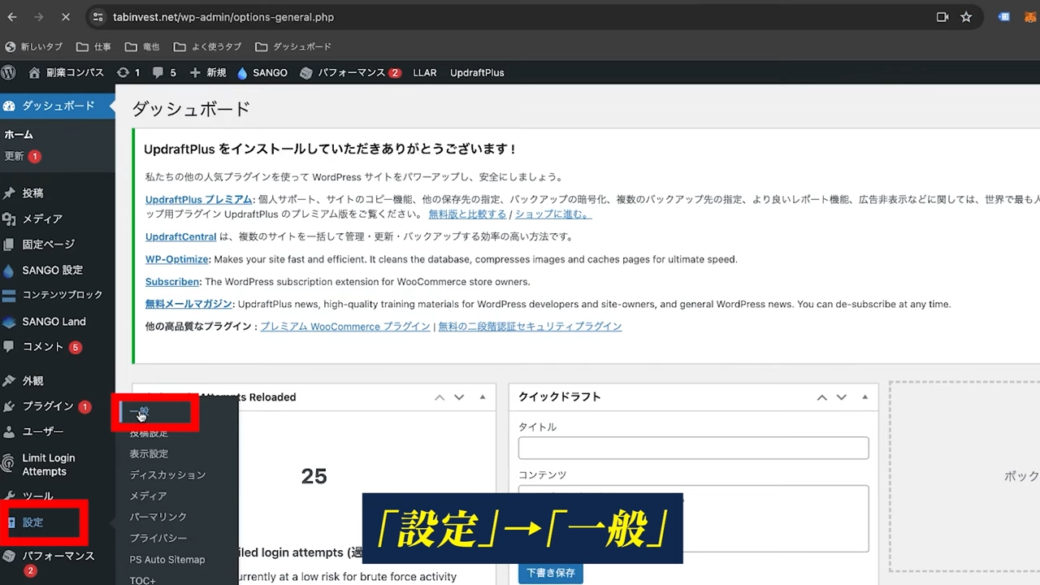
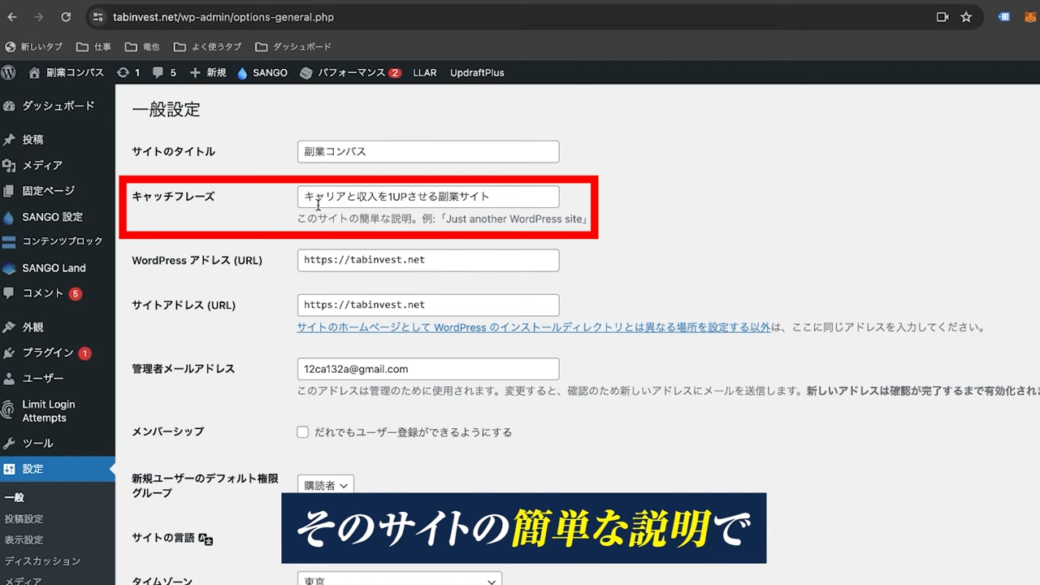
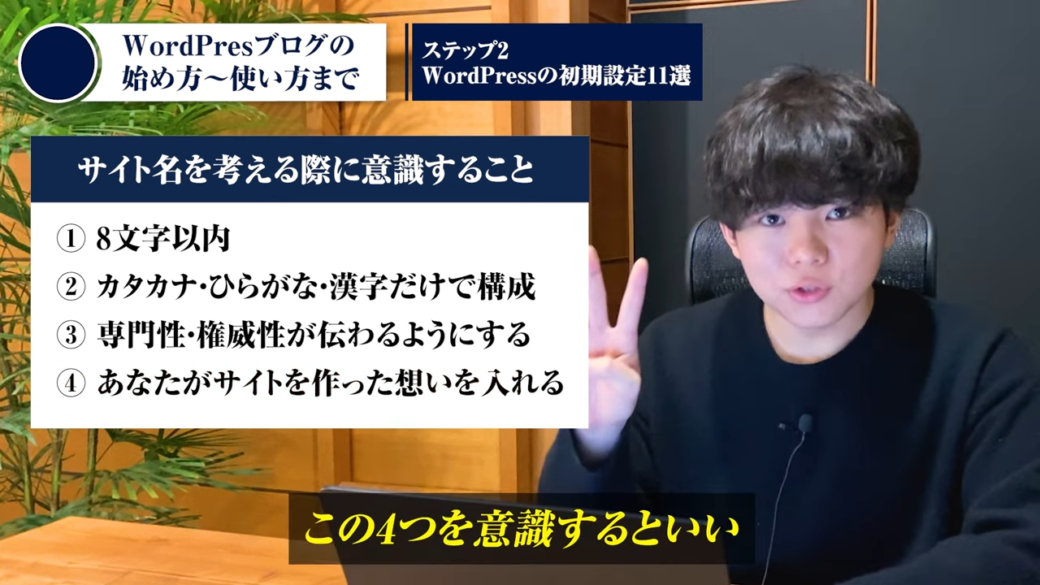
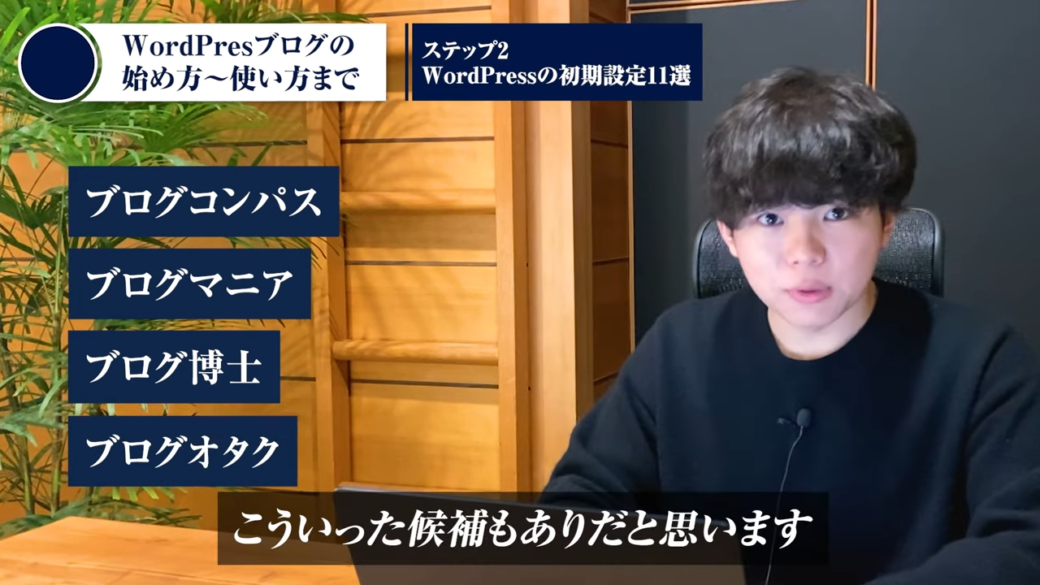
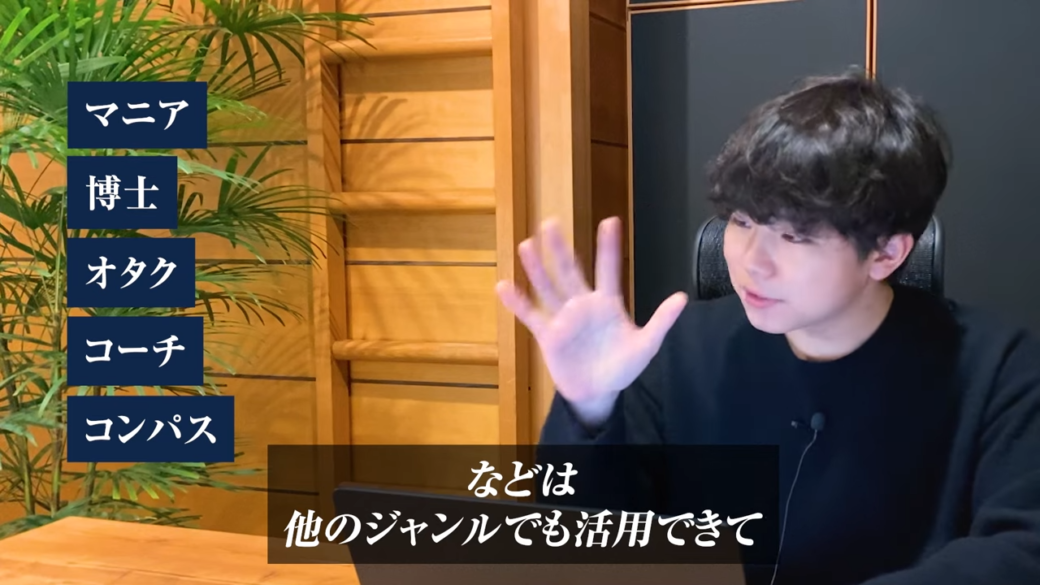
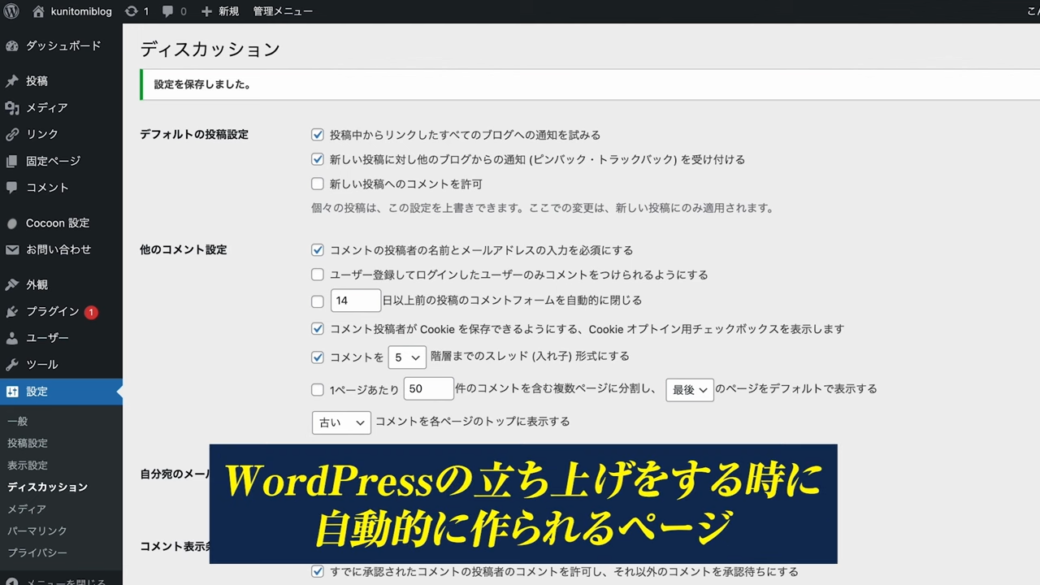
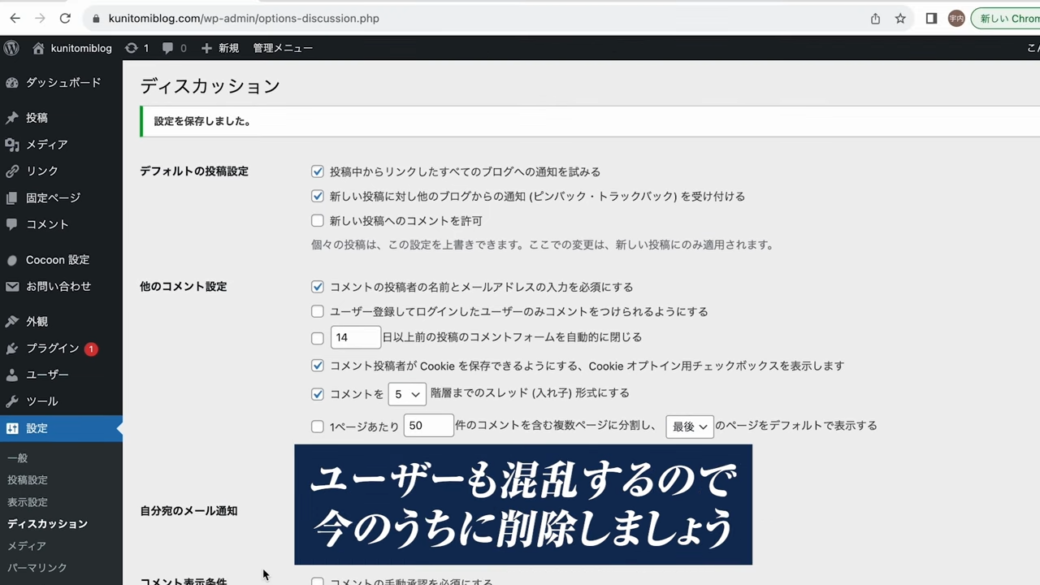
ステップ2:WordPressの初期設定11選 9:47
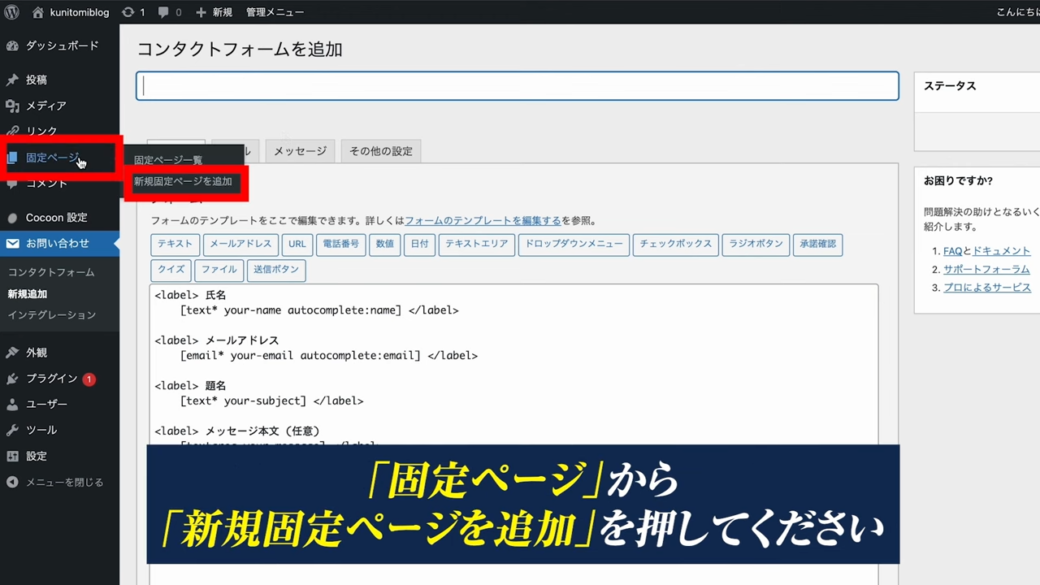
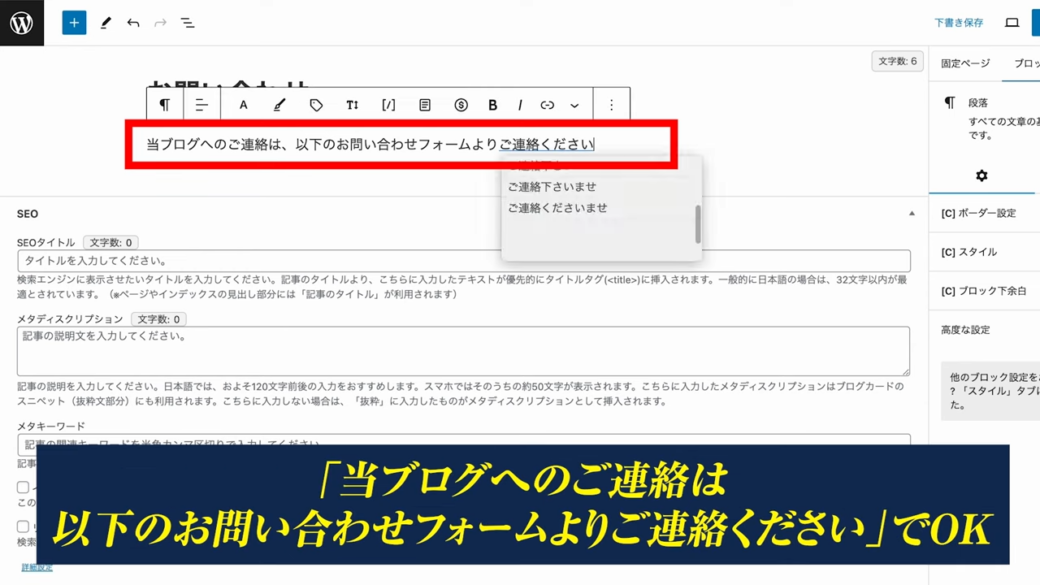
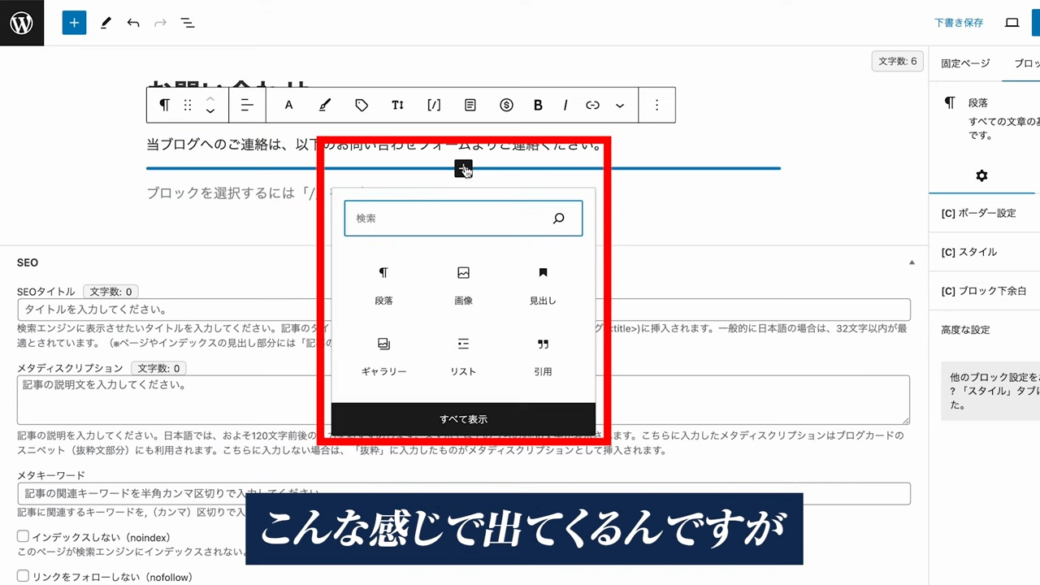
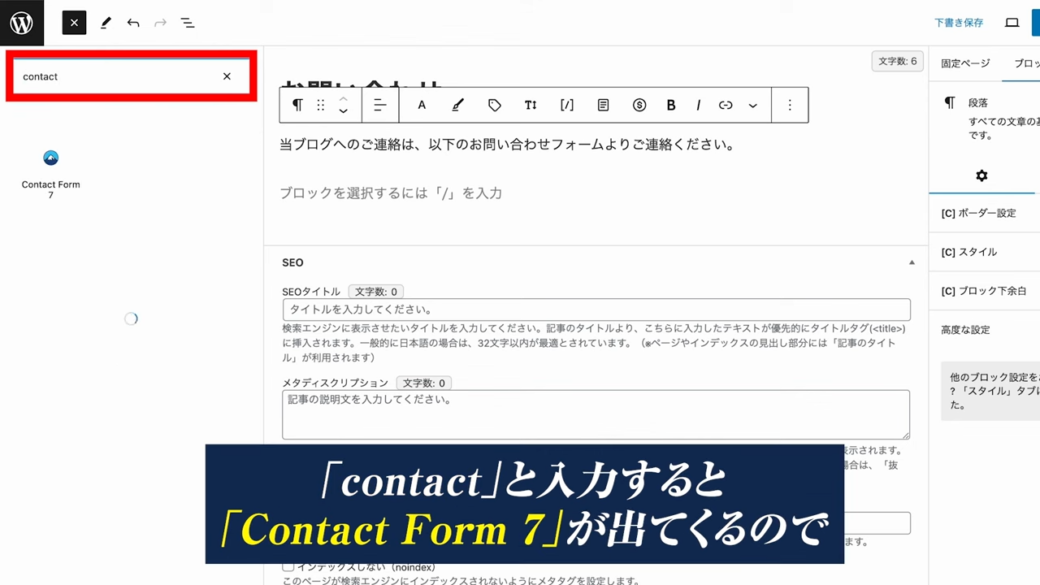
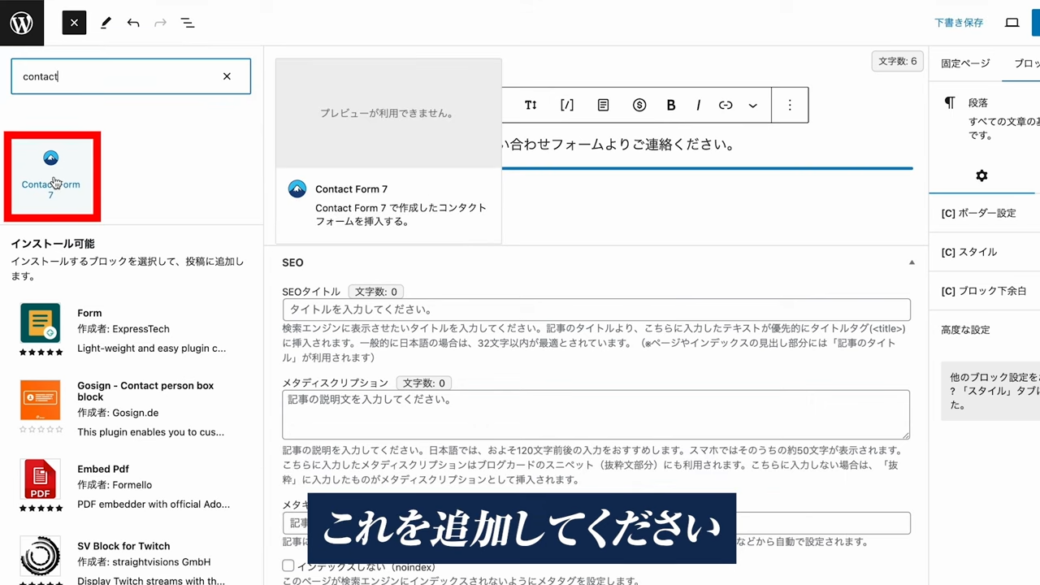
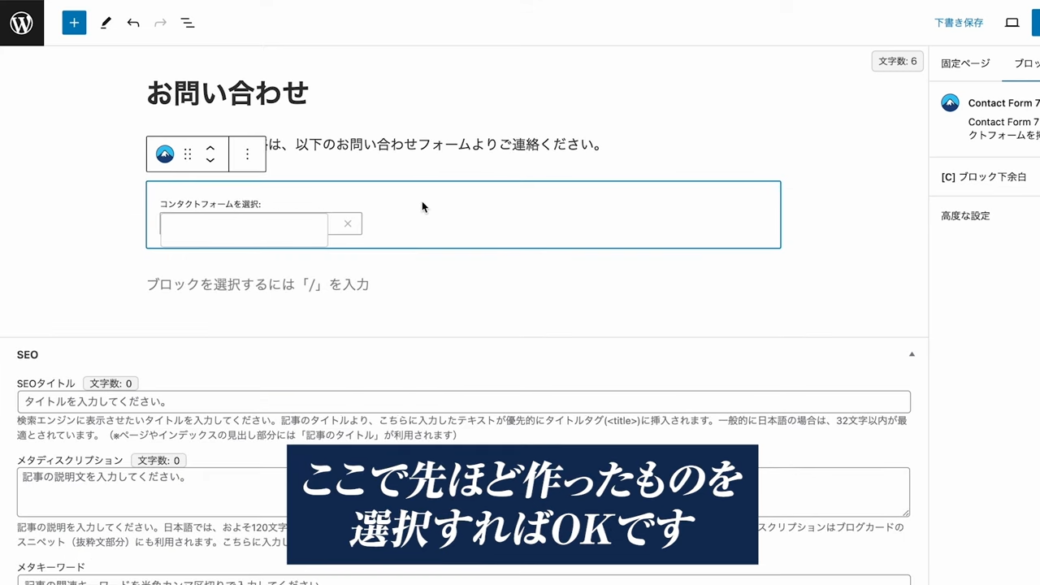
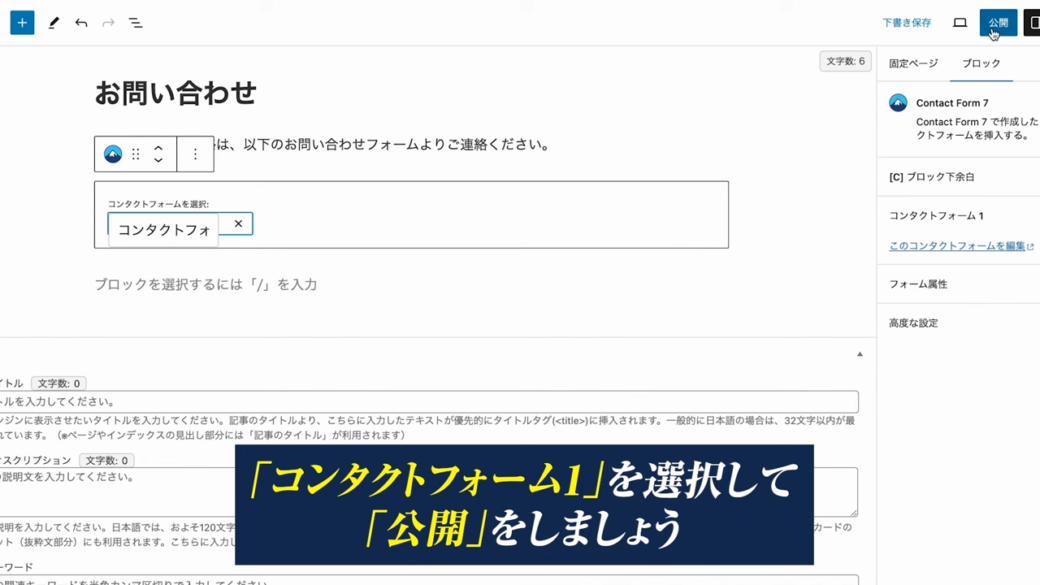
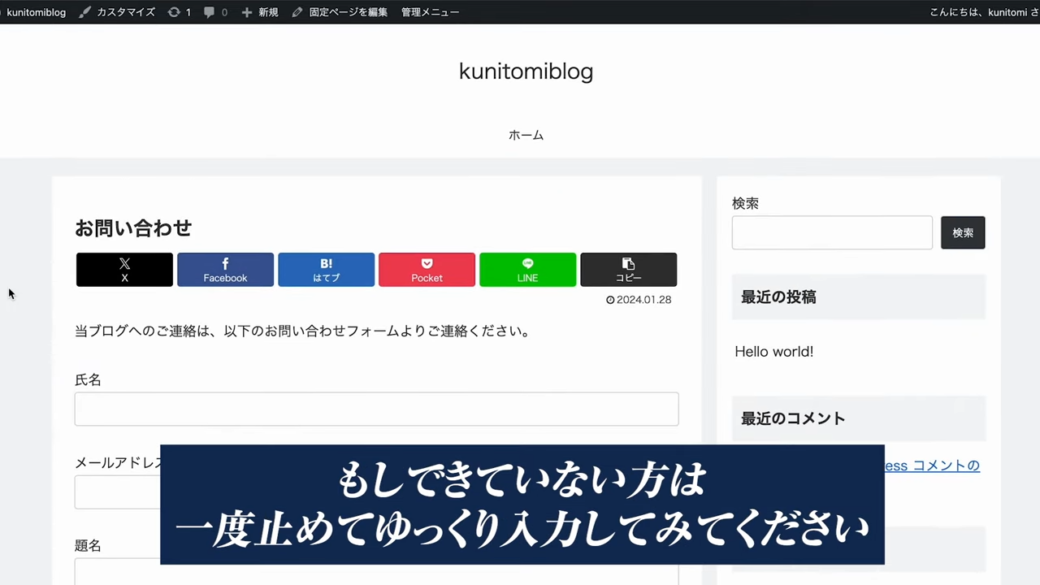
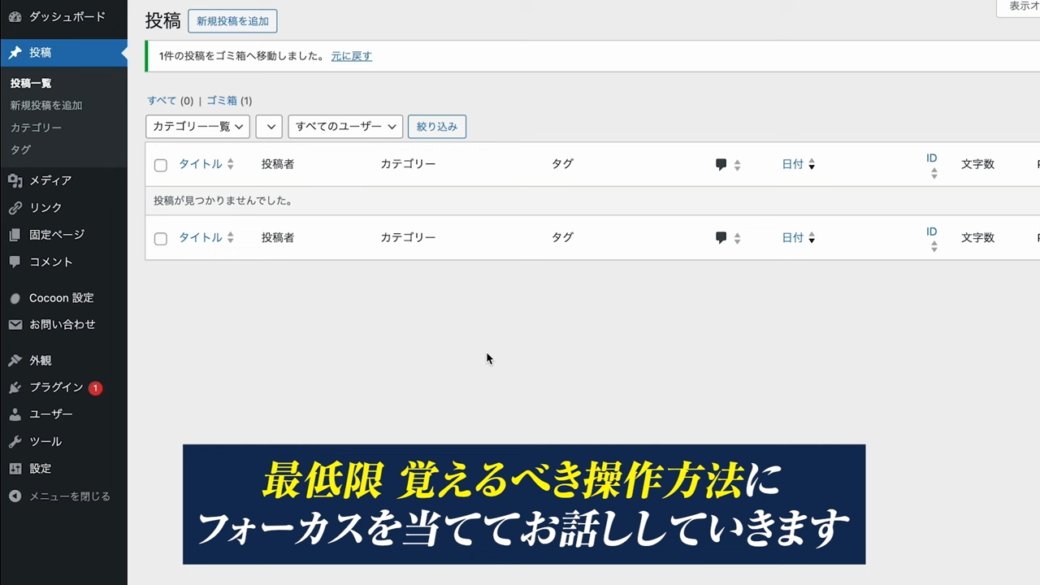
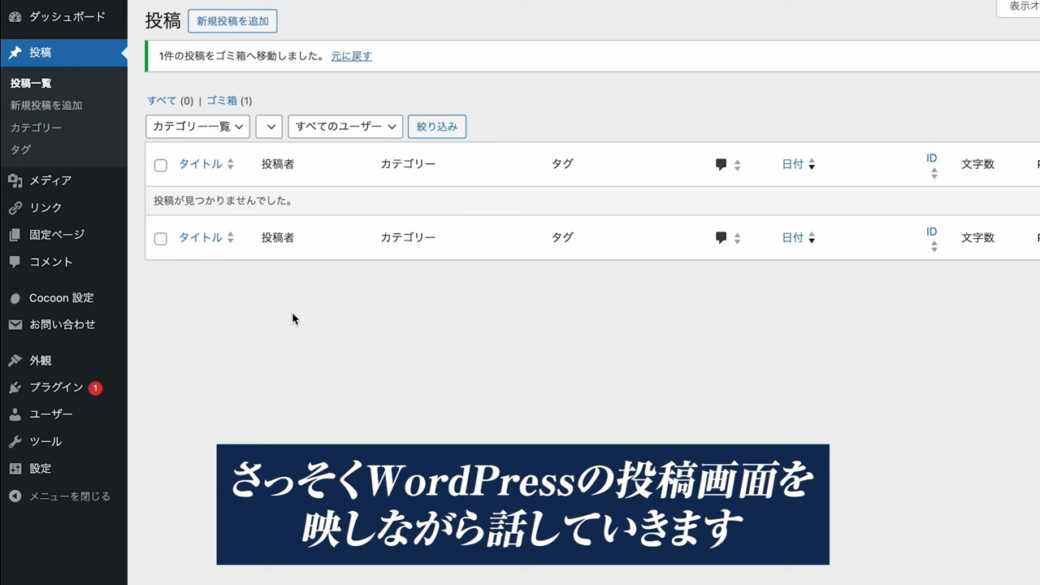
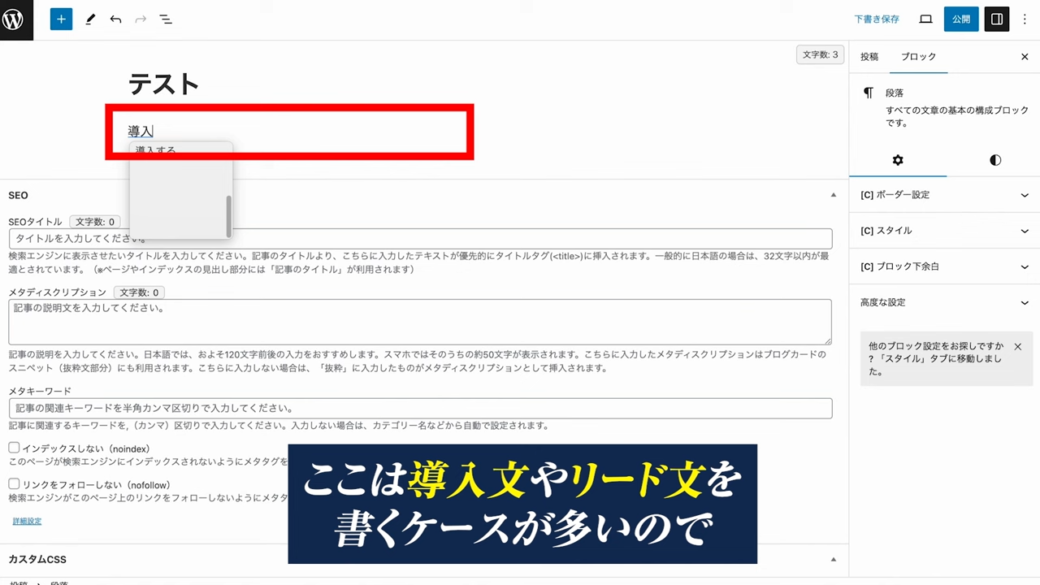
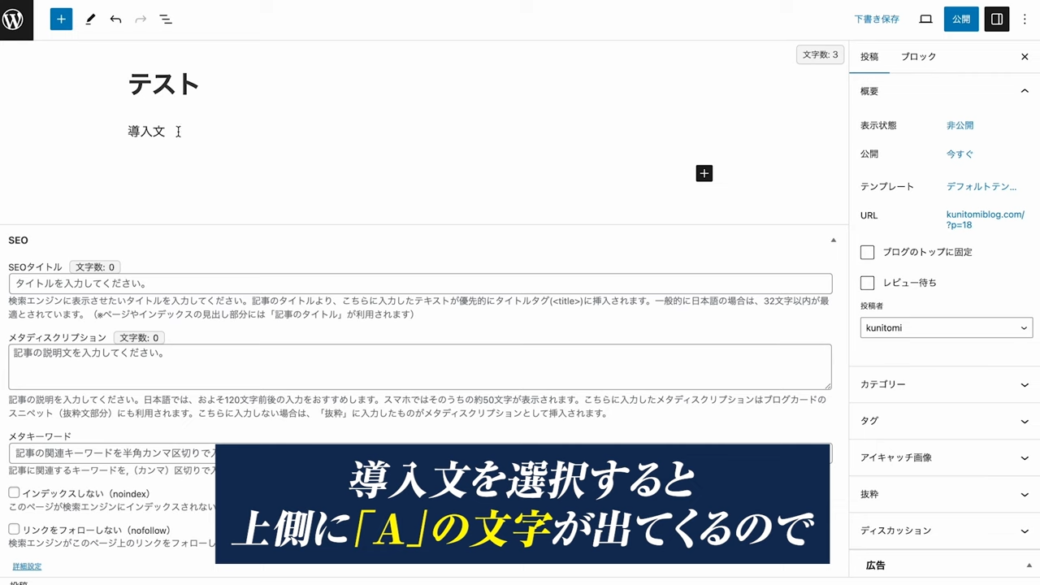
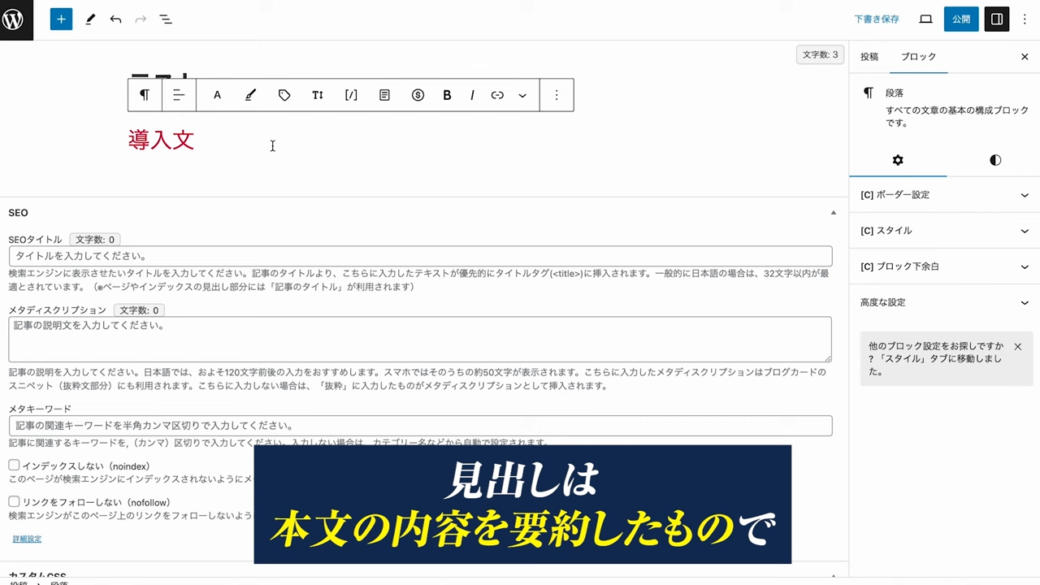
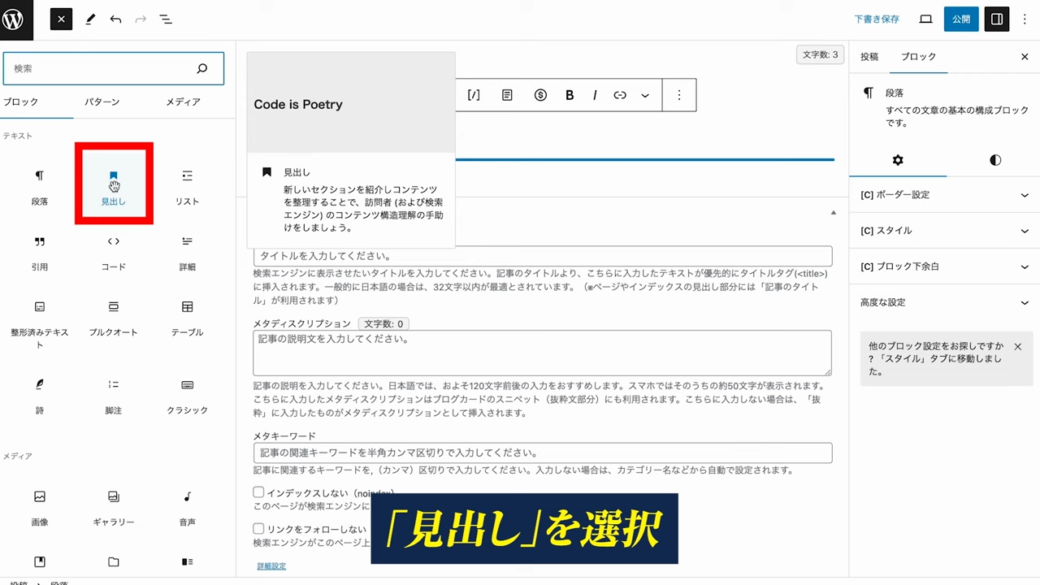
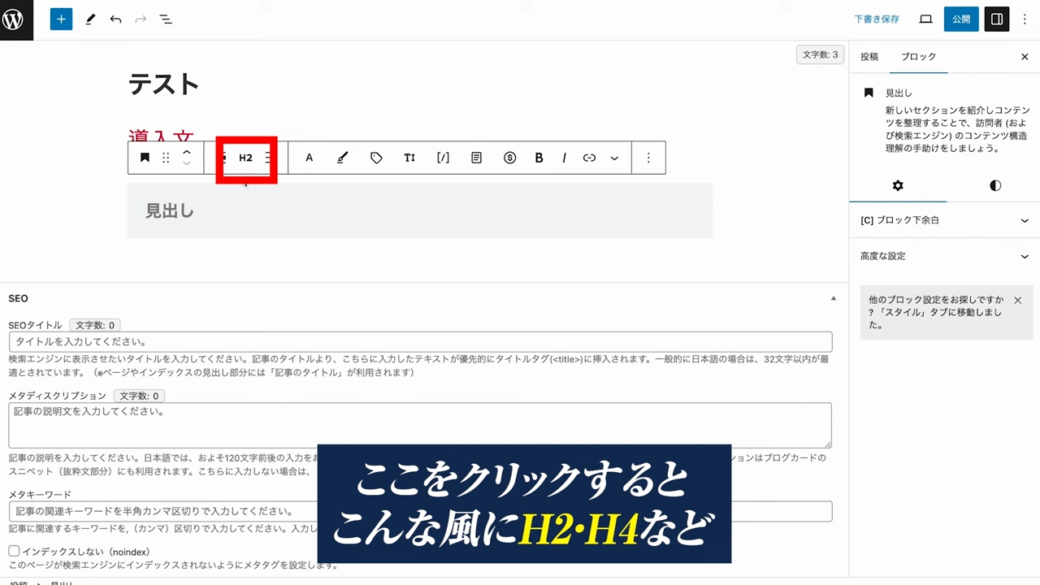
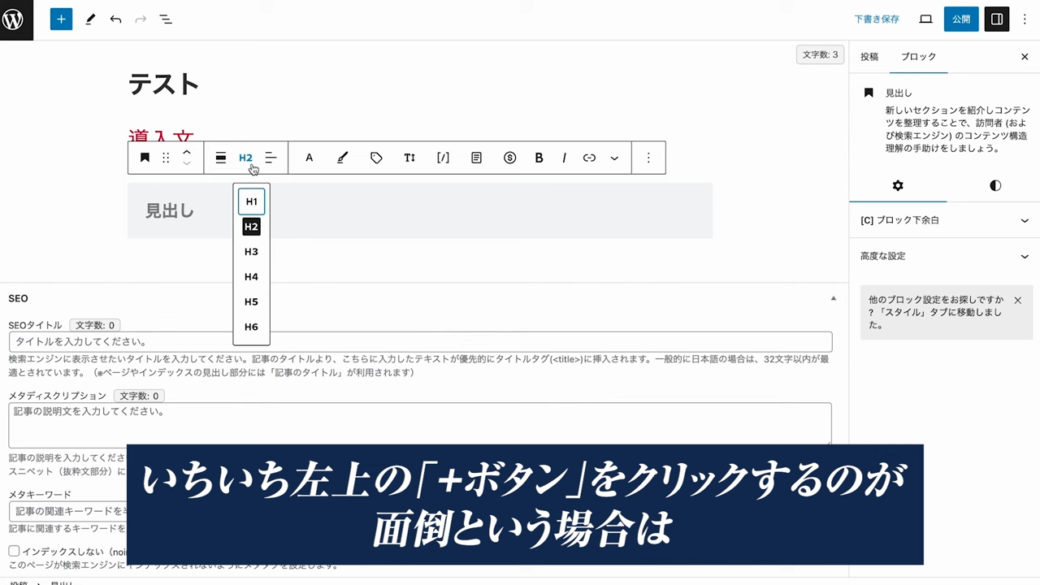
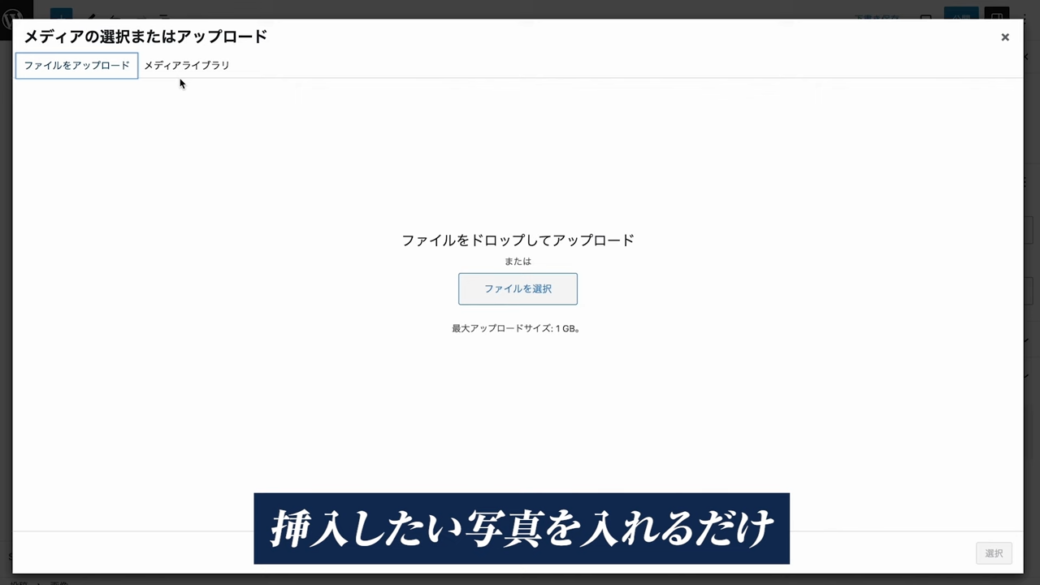
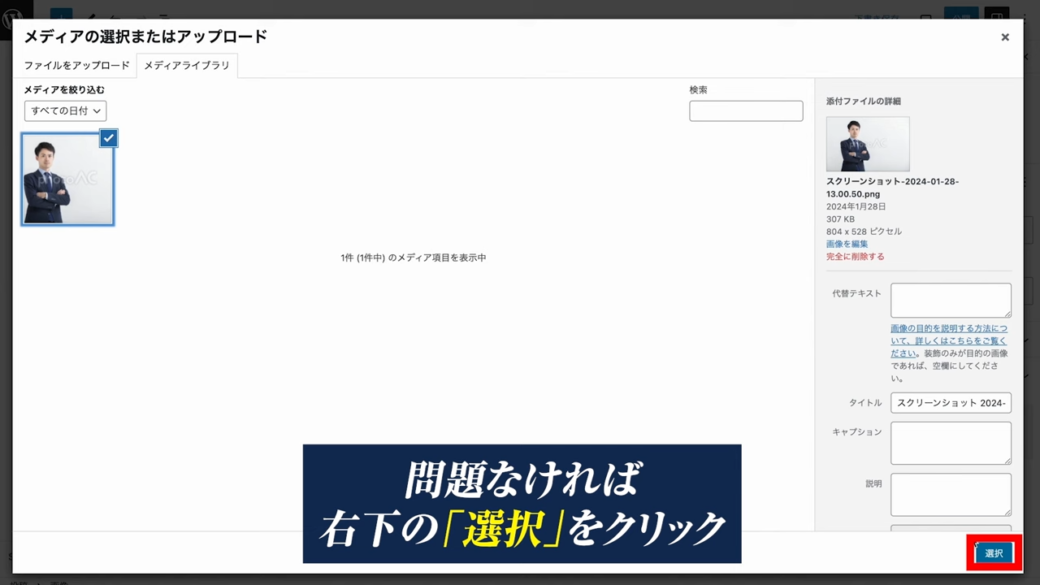
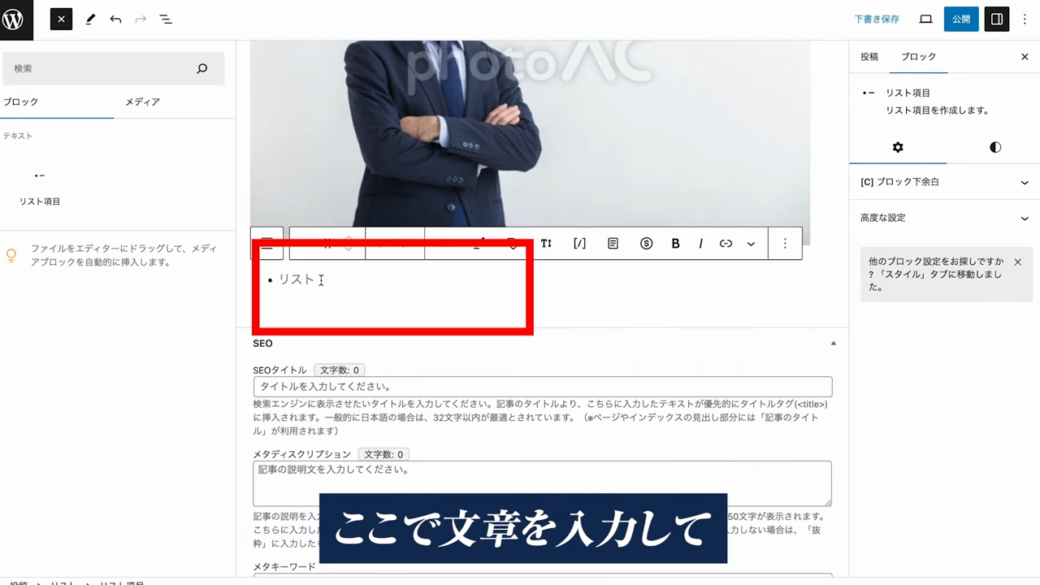
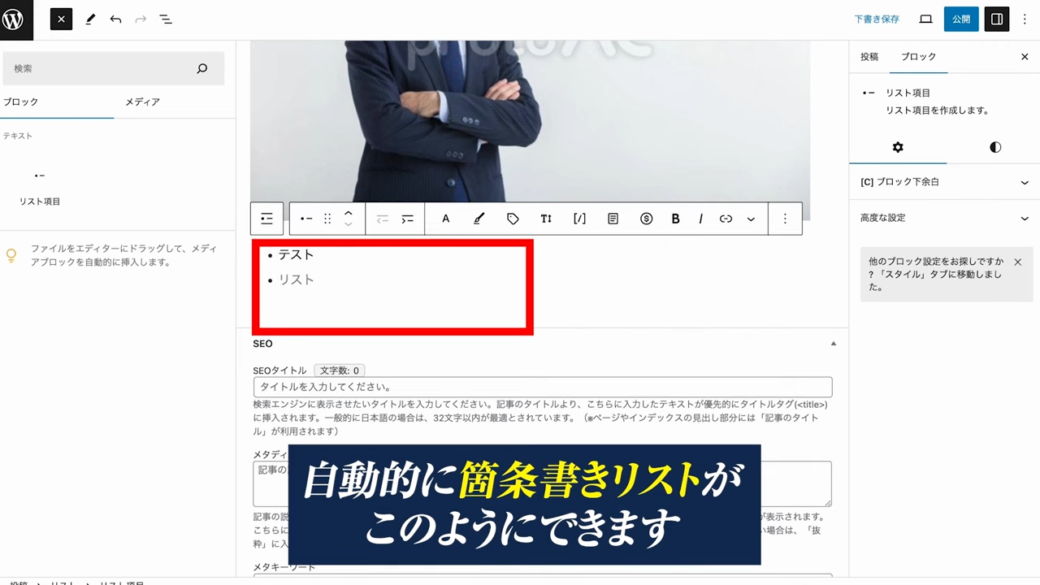
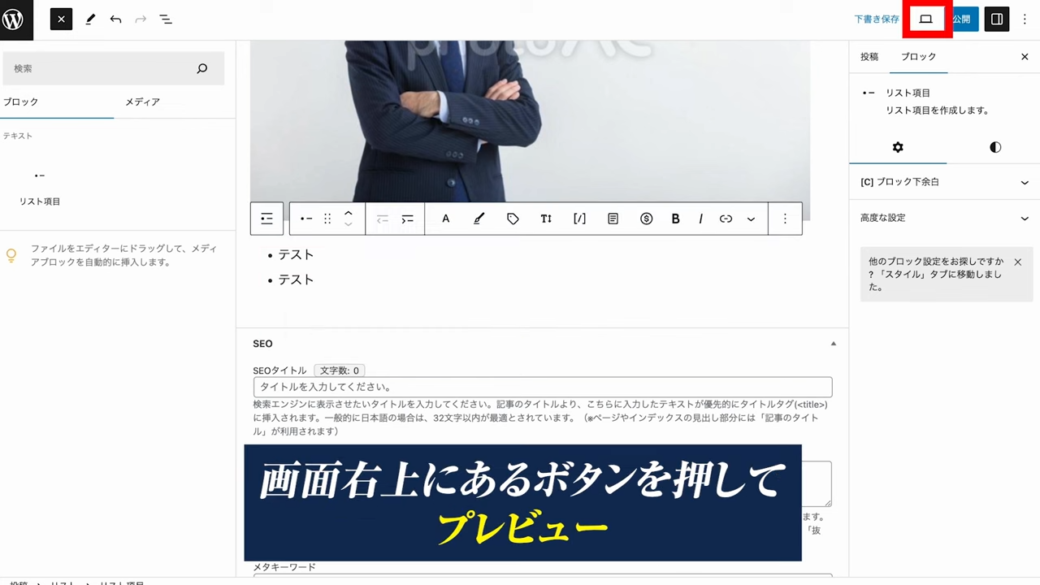
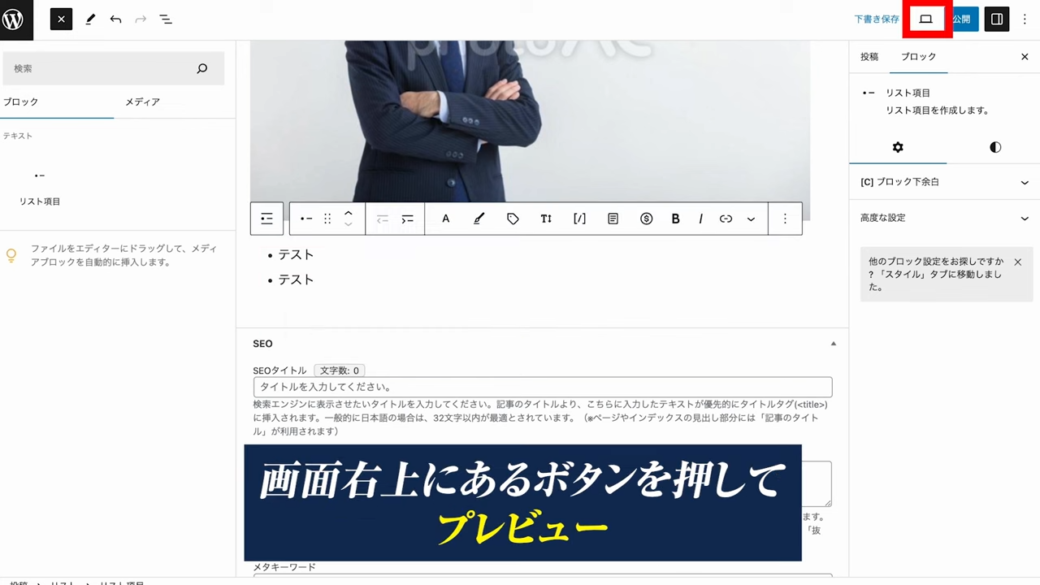
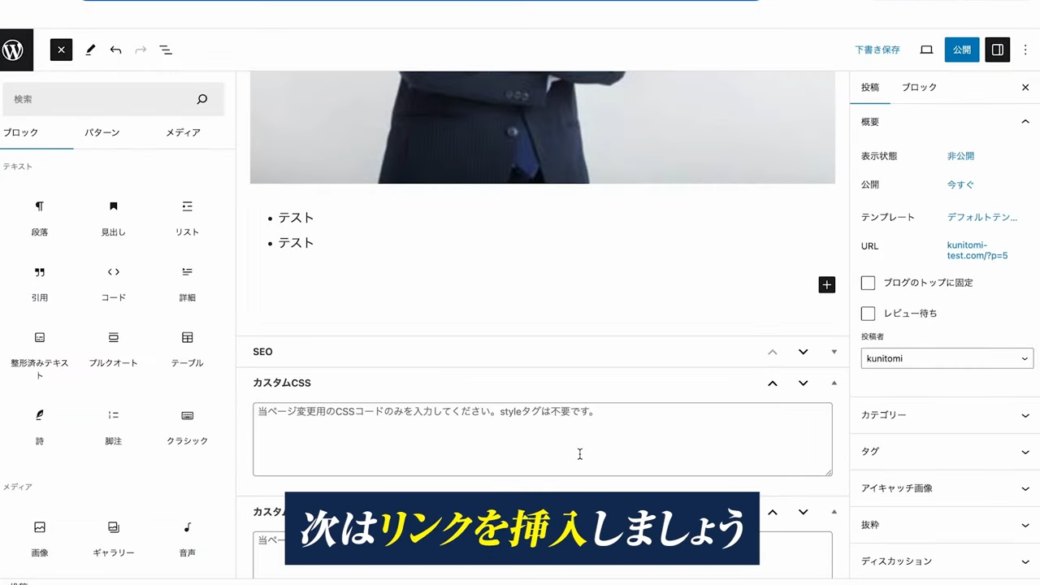
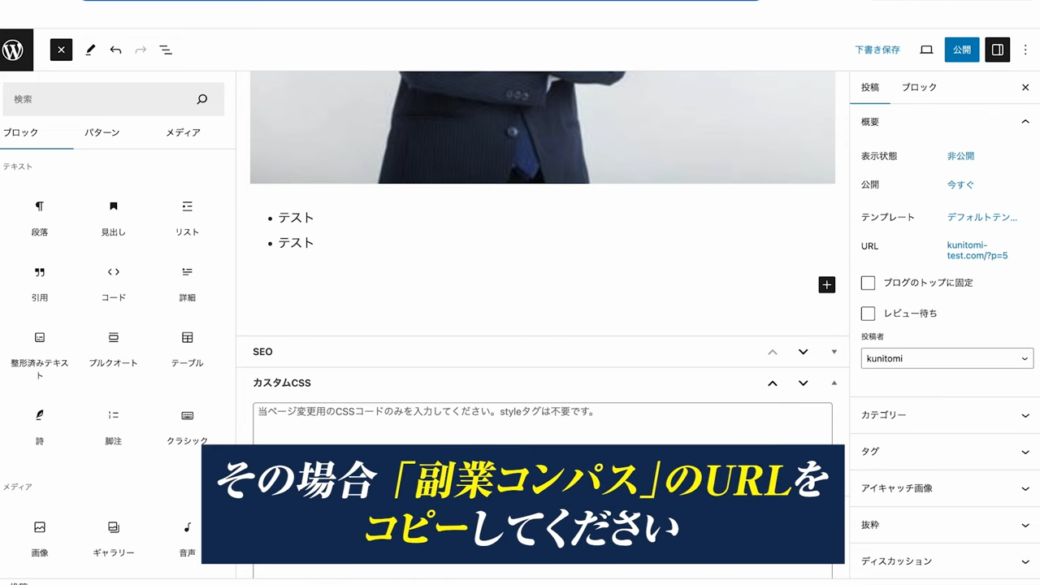
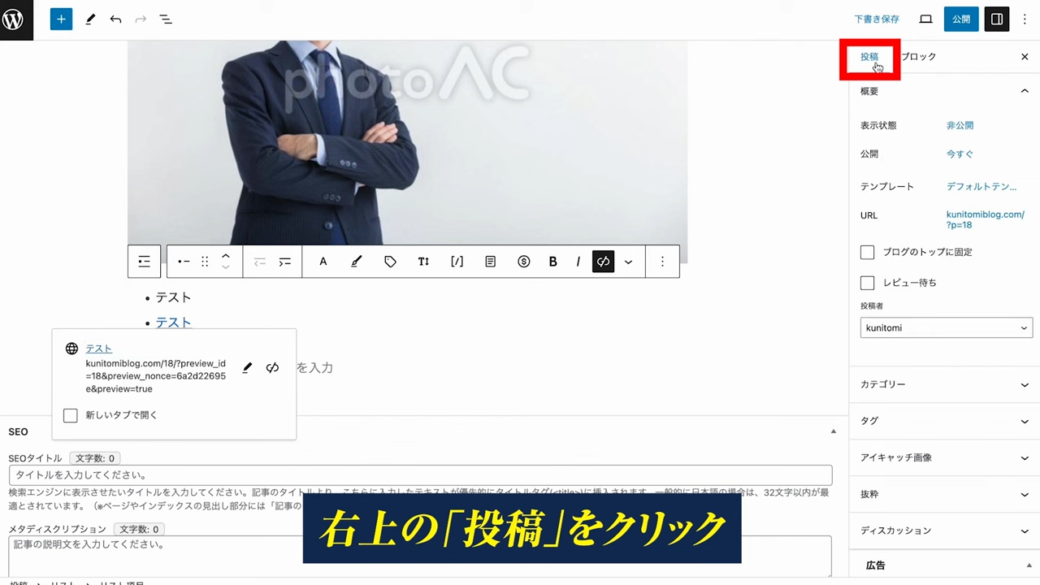
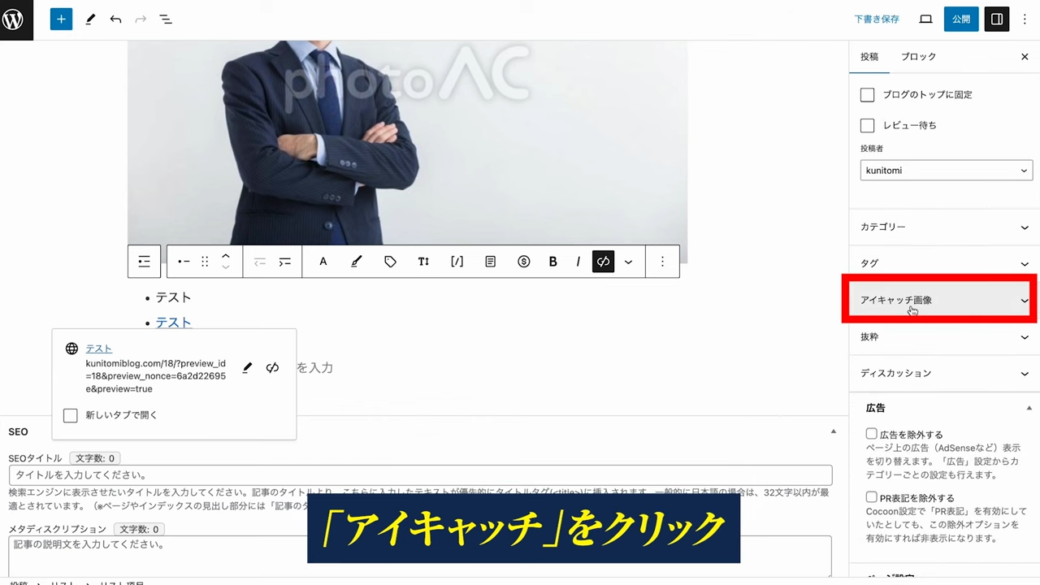
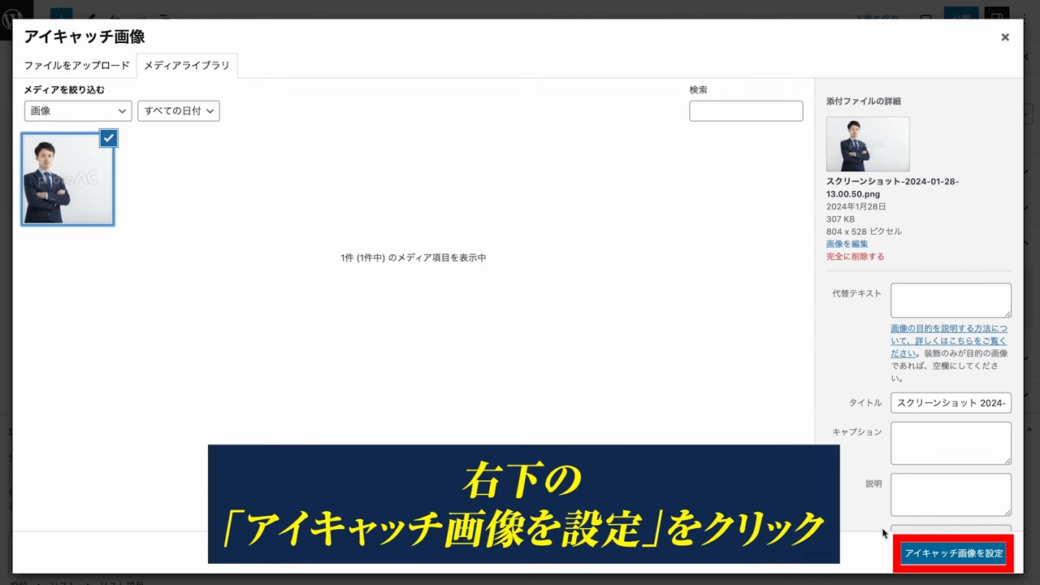
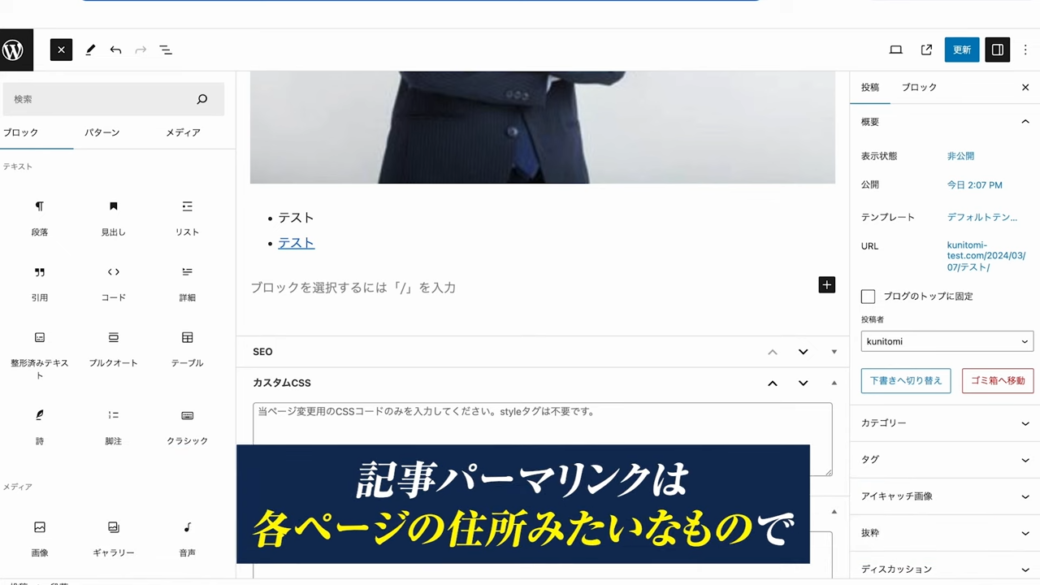
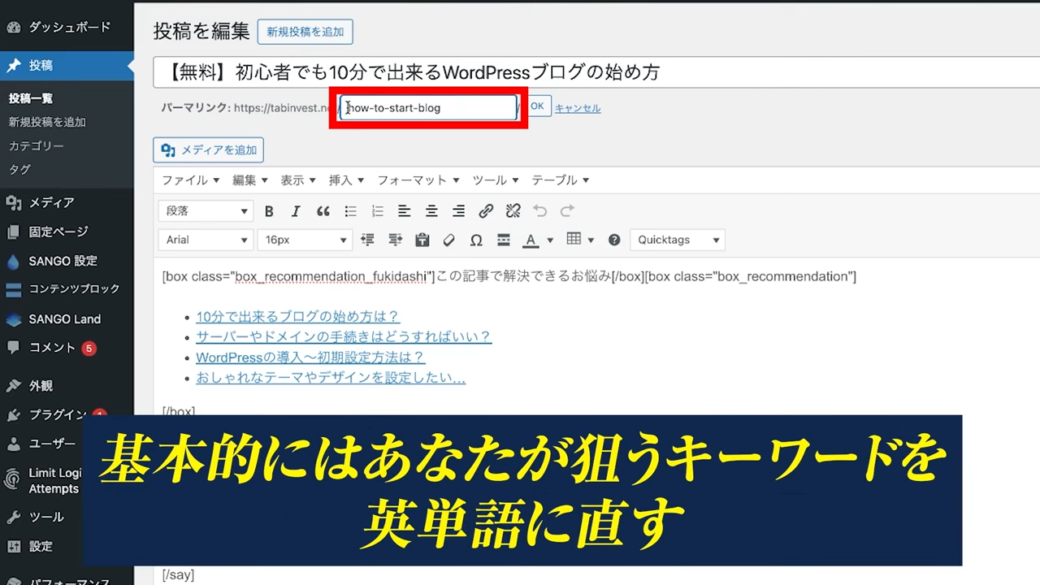
ステップ3:記事の投稿方法を覚える 29:39
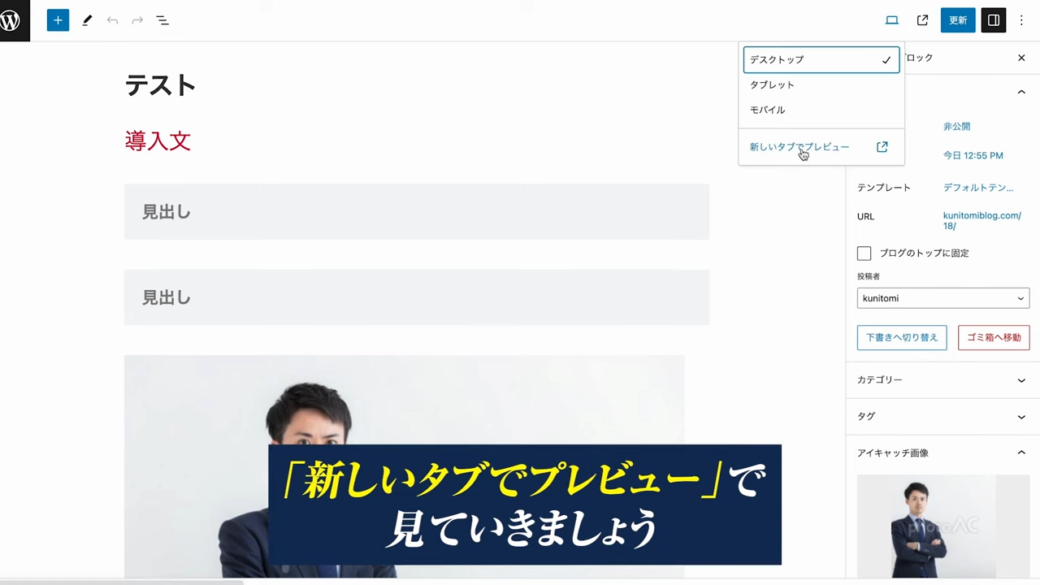
ステップ4:ブロックエディターの基本と標準ブロック
ブロックエディター
- 00:00 投稿や固定ページで新しいページを作成・編集するエディター画面
- 02:01 基本構成は、メインエリア(ページ作成エリア)、上部のメニューバー、右側のメニューバー
- 04:02 上部のメニューバーでは、ページの管理や公開・保存
- 06:03 右側のメニューバーには、投稿の設定や選択中のブロックの設定変更可
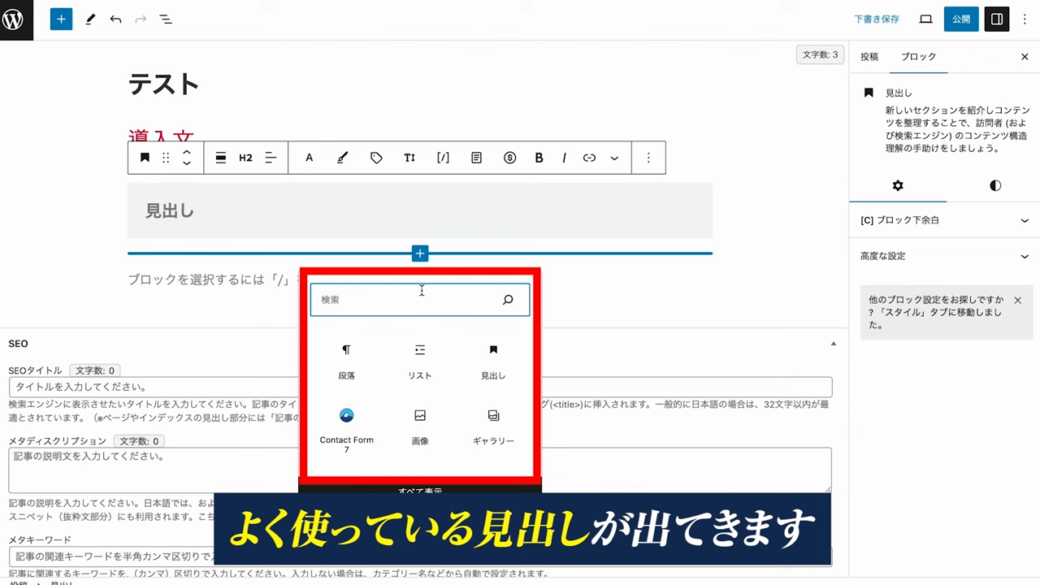
- 08:04 ブロックエディターでは、ブロックと呼ばれる単位でコンテンツを作成
- 10:05 段落ブロックでは、通常改行とシフト改行によって行間が異なる
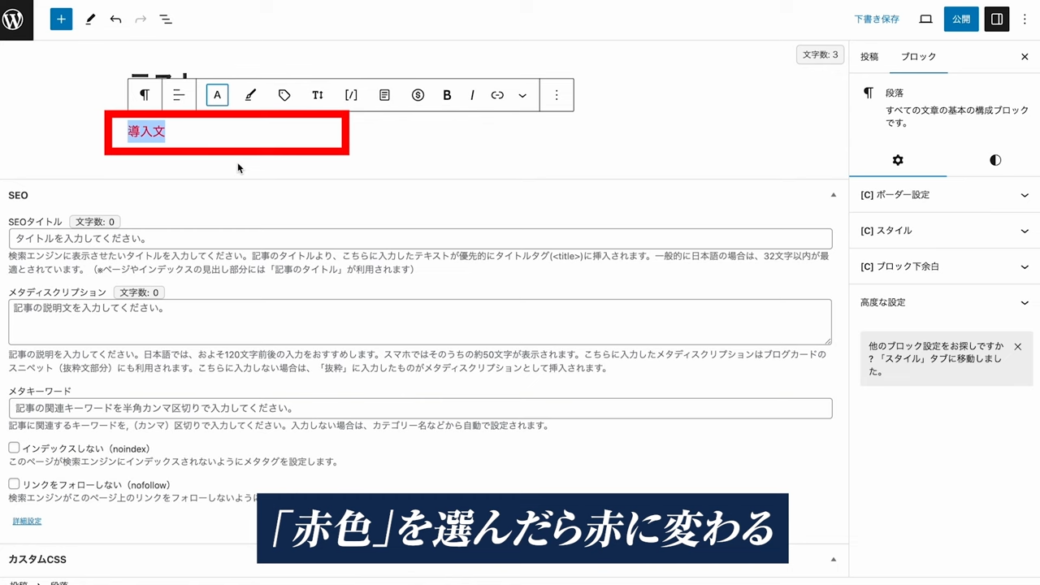
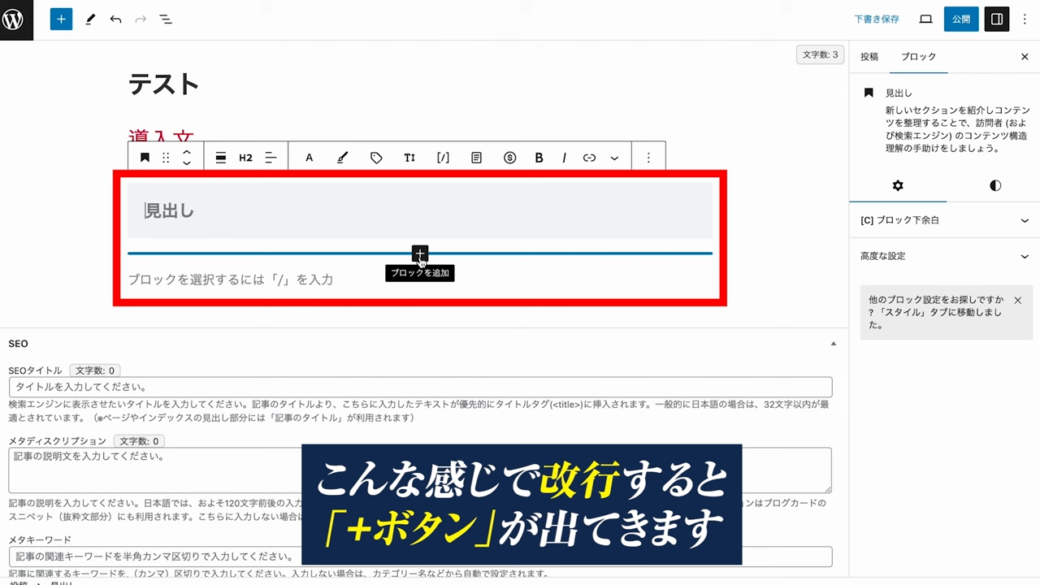
- 12:06 ブロックを選択すると、上部のツールバーにそのブロックに関する装飾や設定変更のオプションが表示
- 14:07 ブロックの複製や貼り付け、挿入位置の変更など、さまざまな操作が可
段落ブロック
ギャラリーブロック
カスタムHTMLブロック
スペーサーブロック
ボタンブロック
ファイルブロック
カバーブロック
- 01:28 タイトルを設定して段落や見出し、ボタンなどのブロックを追加可
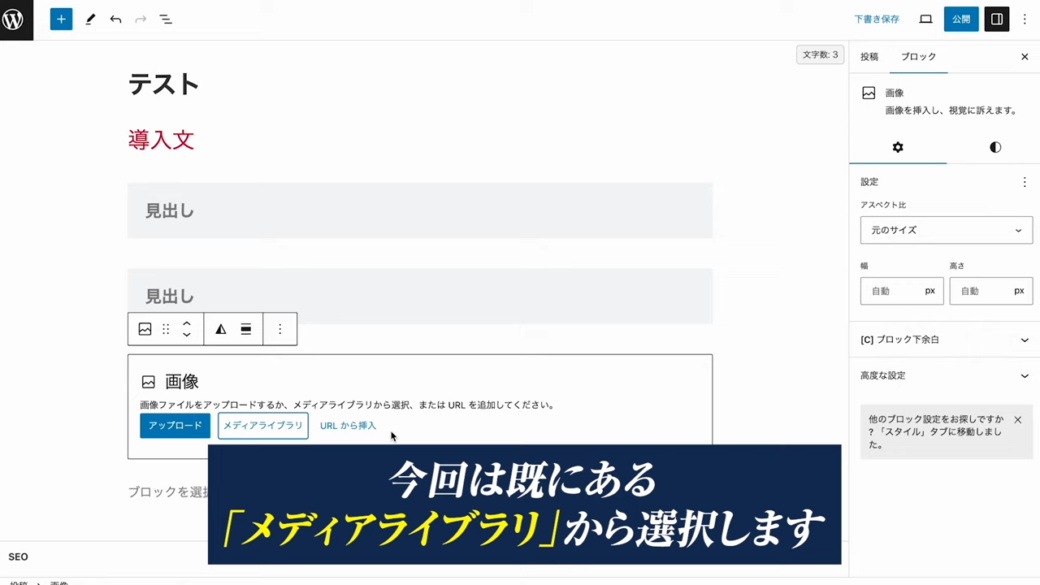
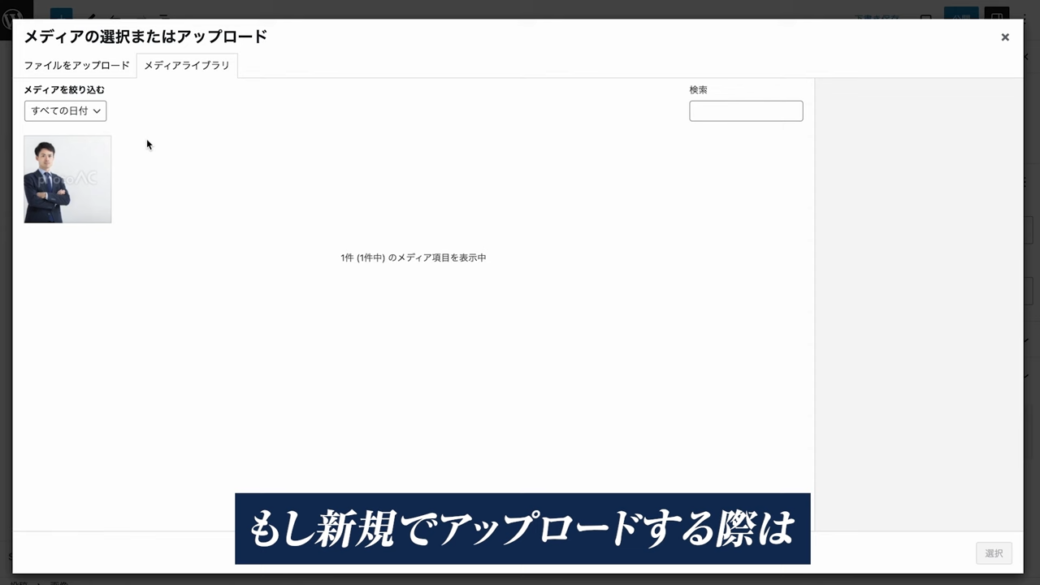
- 02:56 背景画像を後から変更したり、クリアして色で背景を設定可
- 04:24 上に色を重ね合わせるオーバーレイ機能があり、不透明度を調節することで文字の見え方を調整可
- 05:52 幅を全幅にすることで背景をブラウザいっぱいに表示できますが、サイドバーがある場合はレイアウトが崩れるので注意が必要
- 07:20 背景を固定化することで、スクロールしてもカバーブロックの背景を固定
- 08:48 画像を繰返し背景として設定で、1つの画像を背景全体に繰返し表示可
- 10:16 フルハイライトを切り替えると、カバーブロックの高さがブラウザの高さに合わせて拡大表示可
- 11:16 これで、背景画像の上に文字などのコンテンツを簡単に配置できます。
グループ化ブロック
- 00:01 使い方
- 01:29 見出しブロックやリストブロック段落、その他の色々なブロックをグループ化できます。
- 02:57 これによりグループ単位でブロックを移動したり、文字や背景色の設定、CSSのクラス名の設定が可
- 04:25 グループ化の方法は大きく2つあり、先にブロックを作成して後からグループ化するやり方と、先にグループブロックを作成して後からブロックを挿入するやり方があります。
- 05:53 グループ化すると、グループ単位でページ内で移動可
- 07:21 グループに対する色や背景色、および全幅の設定が可
- 08:49 グループ解除をすると、グループで設定した内容も消えるので注意
- 10:17 再利用ブロックは、ブロックのひな型を登録し、各ページで雛形として利用する機能です。



































































































































































































コメント