
フォトショップに慣れる取っ掛かりとして、サムネイルを作ってみました。設定項目がたくさんあるので、体系的に順番に覚えるのでは長続きしないと思い。実際に使う操作から覚えて広げて行こうと思います。ブログは記憶の整理と定着と日にちが経っても後から見返せばすぐに思い出せるようにする為に使います。それと、公開することによって他のフォトショップ初心者の方の役に立てればやる気も上がるかなとも思いしています。覚書は、なるほどなと思ったことや便利技、必ず知っておかなくてはいけない基本事項などを書き留めていきます。
基本操作
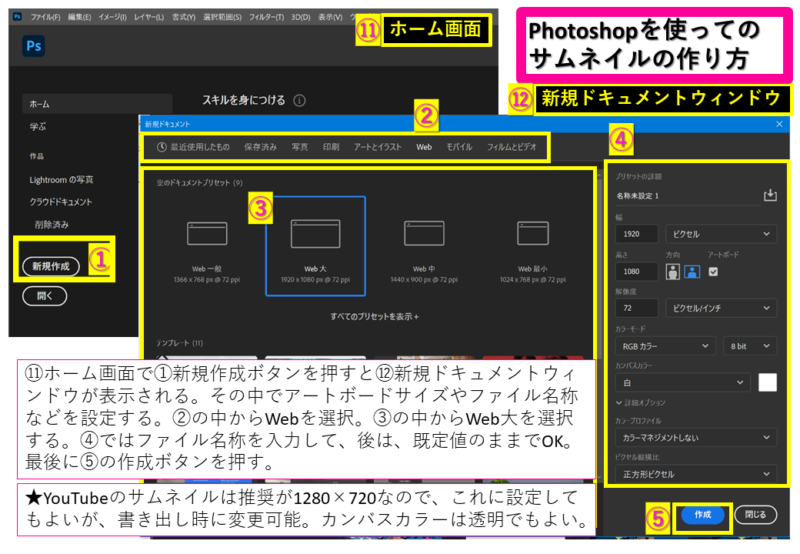
新規作成方法

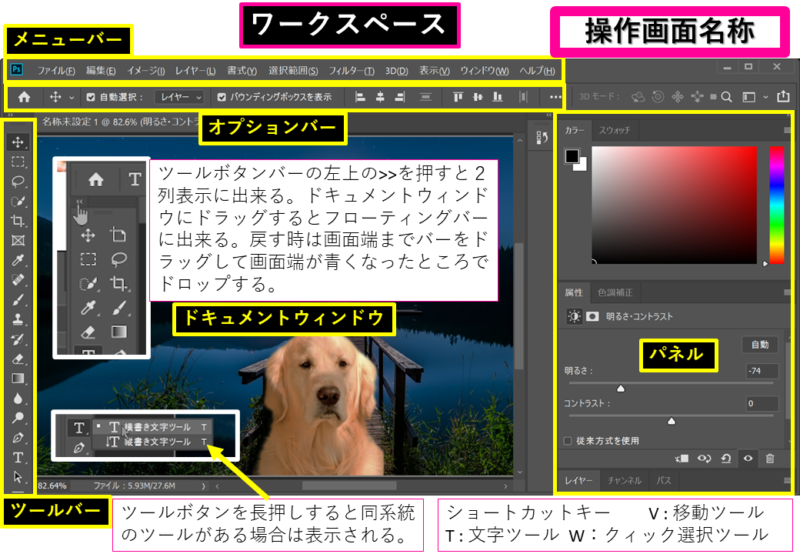
操作画面名称

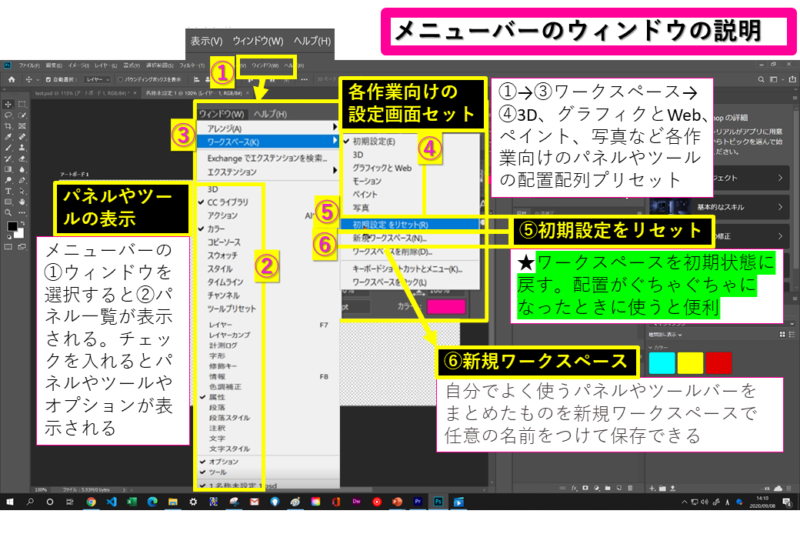
ウィンドウの説明

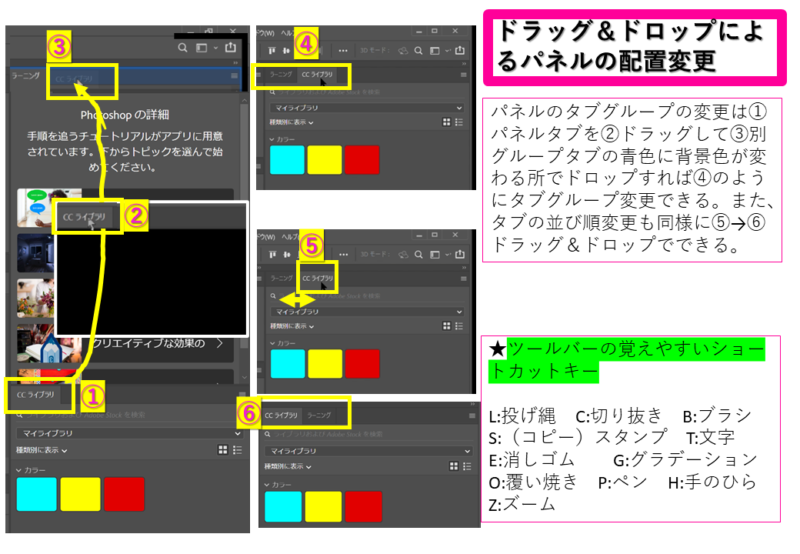
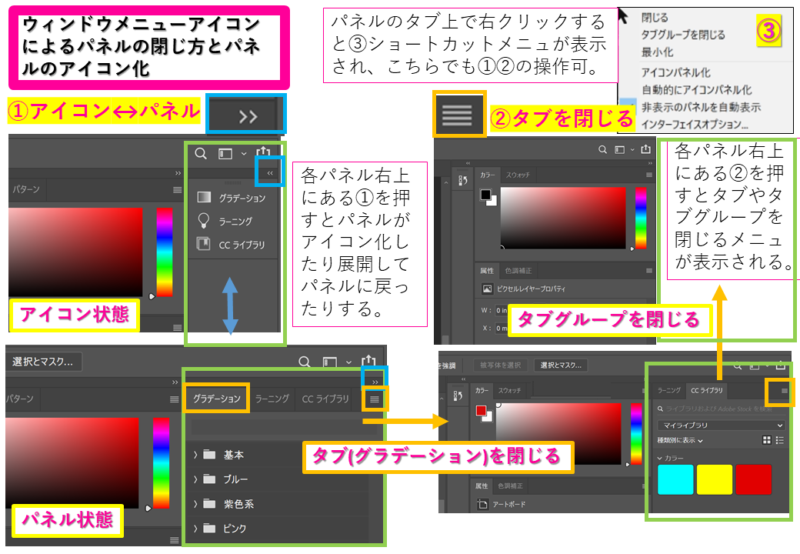
パネルの配置変更とアイコン化と閉じ方


パネルやツールバーの配置変更の動画
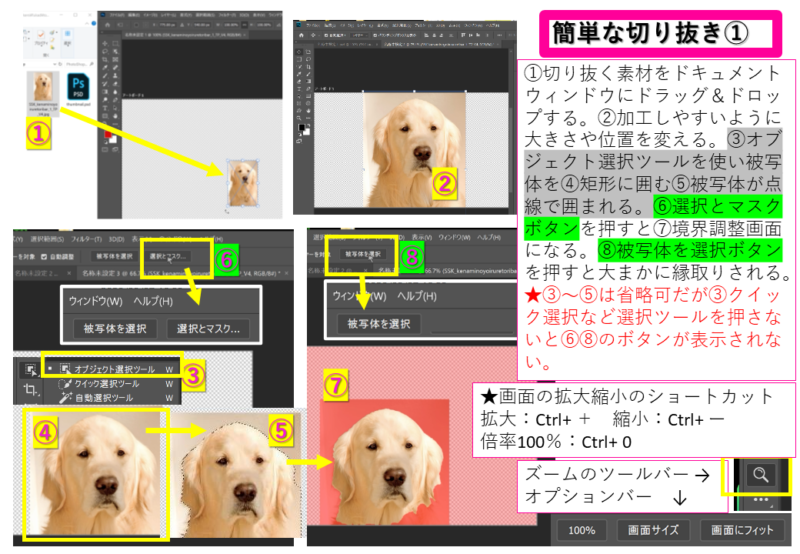
切り抜き方法
選択とマスクボタン・被写体を選択ボタンで大まかに選択

クイック選択ツールで選択範囲を詰める

境界線調整ブラシを使い選択範囲を仕上げる

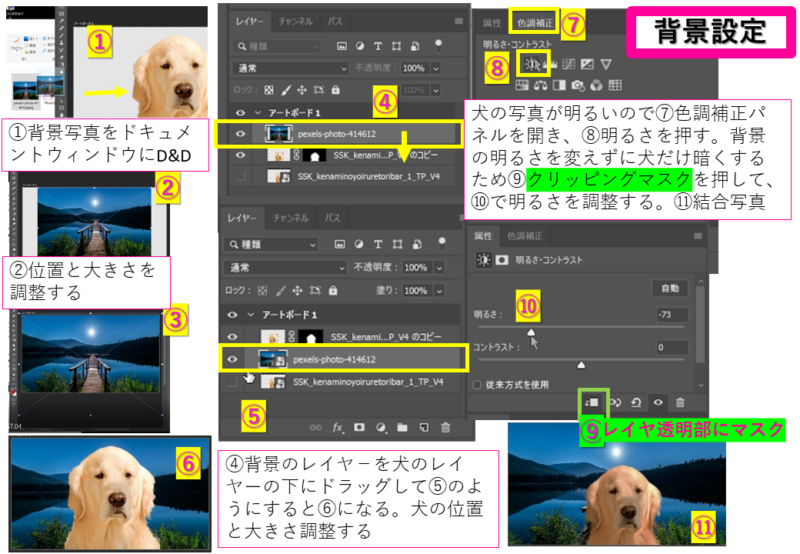
背景レイヤーの入れ方と部分的な色調補正の仕方

切り抜きと背景レイヤー設置ぼかしと部分的色調補正の動画
文字の設置方法
文字の挿入方法と移動・大きさ・属性の設定方法

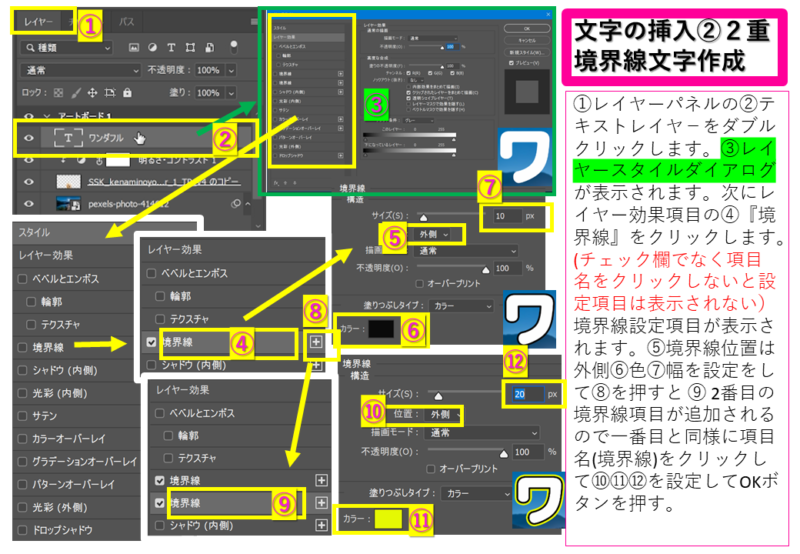
二重縁取り文字の入れ方

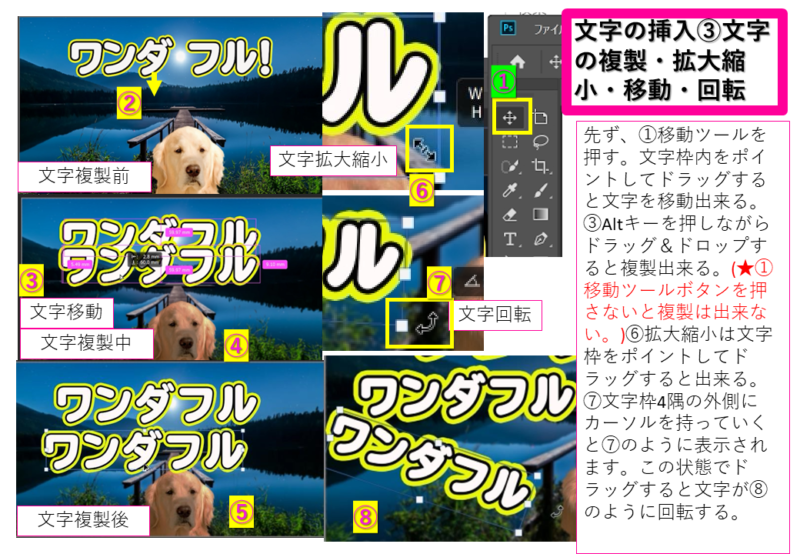
文字の複製・拡大縮小・移動・回転方法

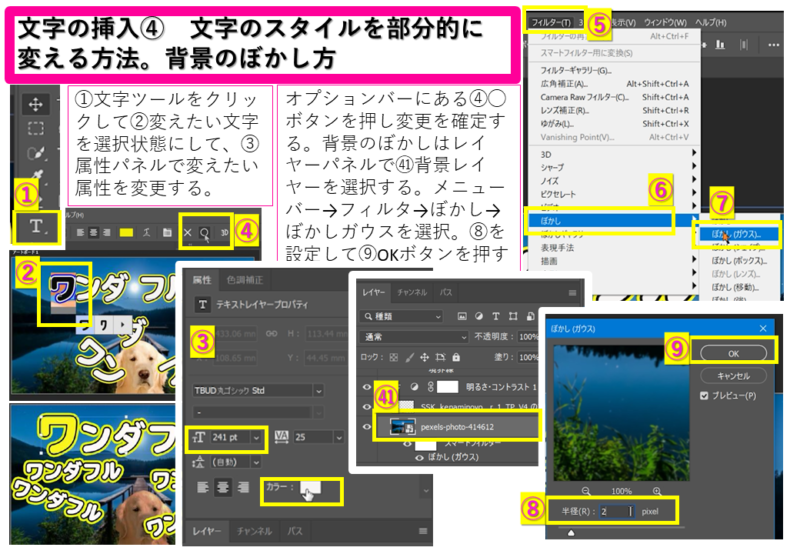
文字のスタイルを部分的に変える方法と背景のぼかし方

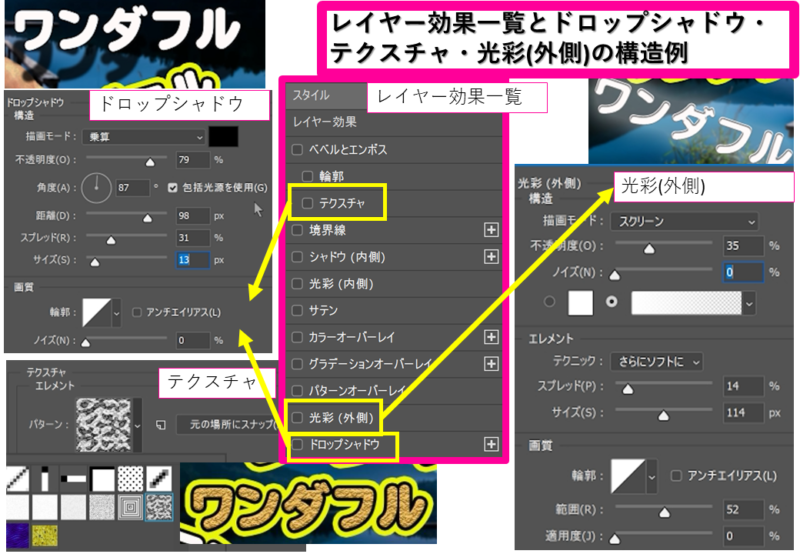
レイヤー効果のドロップシャドウ・テクスチャ・光彩外側の構造例

ドロップシャドウの構造設定例

文字の設置方法の動画
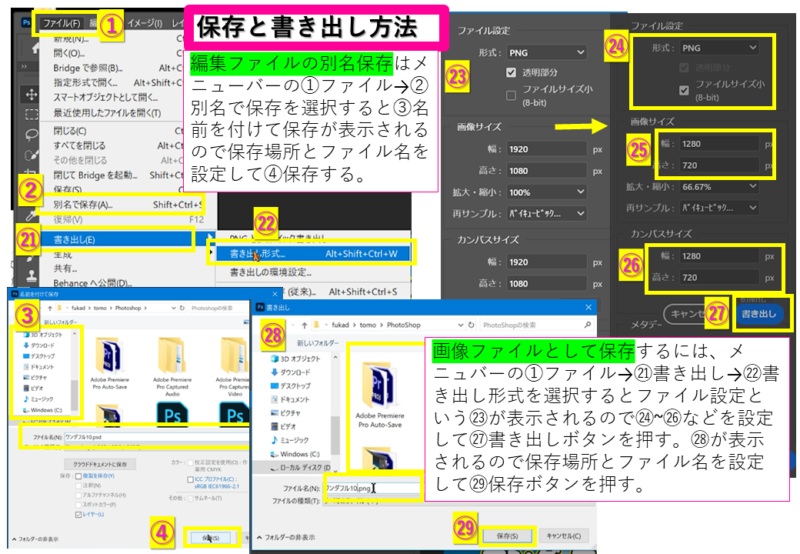
保存と書き出し方法

覚書
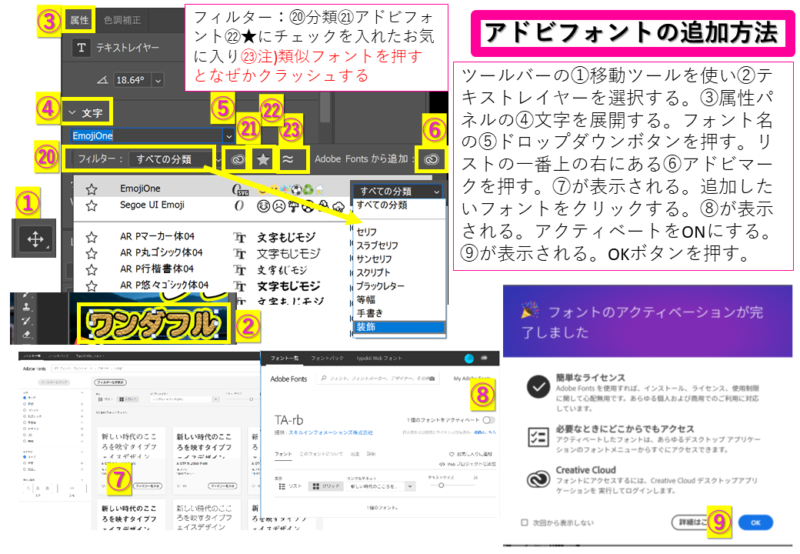
アドビフォントの追加方法

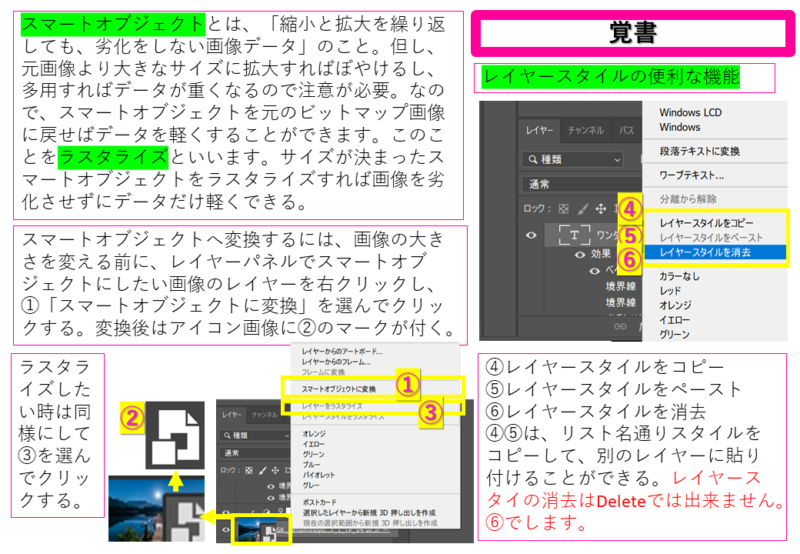
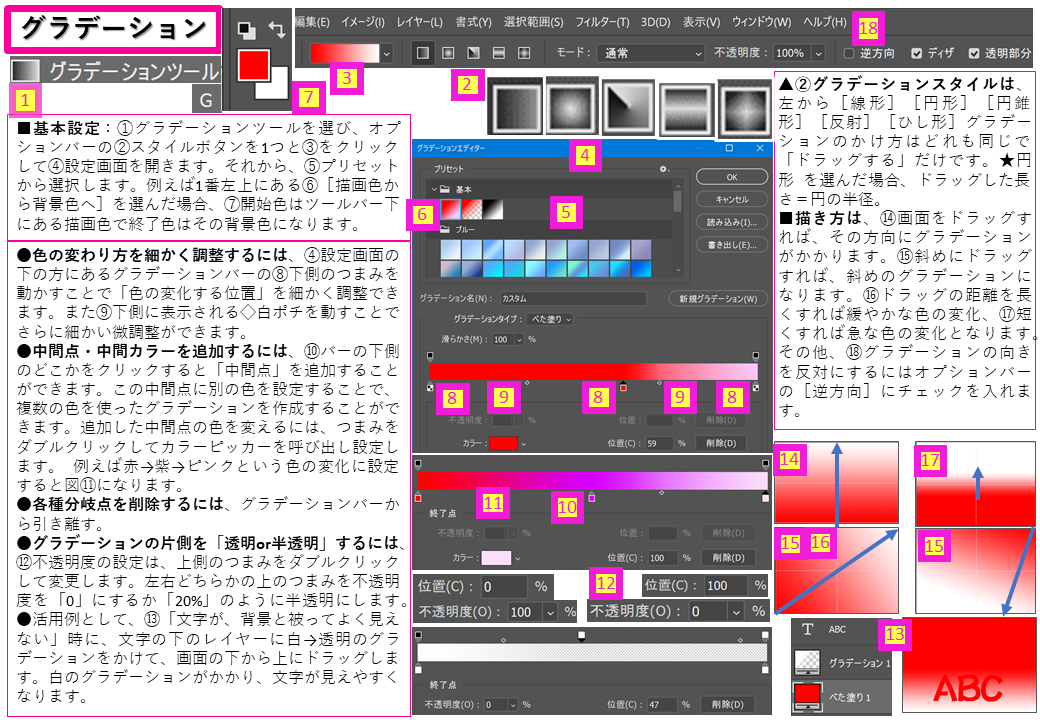
スマートオブジェクト・ラスタライズ・レイヤースタイルの便利機能


まとめ
以上で、お仕舞いです。最後までお付き合い有難うございました。『わかりやすく、コンパクトに、シンプルに!』をテーマに精進します。


コメント